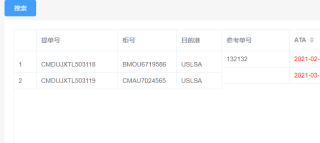
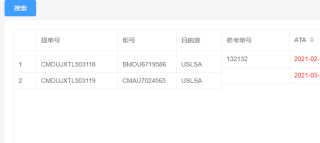
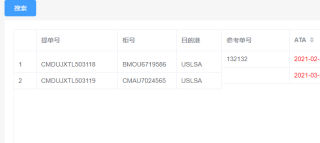
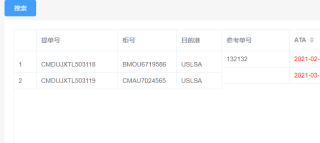
问题遇到的现象和发生背景
问题相关代码,请勿粘贴截图
运行结果及报错内容
我的解答思路和尝试过的方法

我想要达到的结果





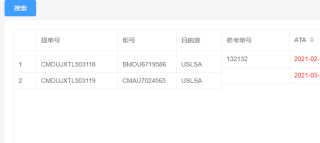
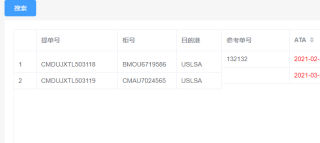
方法一:可以解决element table的列错位问题
/deep/.el-table--border th.gutter:last-of-type {
display: table-cell !important;
}
方法二:拿到数据请求结果后,使用element table doLayout方法进行强制重新渲染
setTimeout(() => {
this.$nextTick(() => {
this.$refs.table.doLayout()
})
}, 300)