问题相关代码,请勿粘贴截图
controller
@RequestMapping("/findByUserId")
@ResponseBody
public String findByUserId(int id) throws JsonProcessingException {
ObjectMapper mapper = new ObjectMapper();
List<Complain> list = new ArrayList<Complain>();
list = complainService.findByUserId(id);
return mapper.writeValueAsString(list);
}
前端
<script>
$(function (){
$("#btn").click(function (){
$.post("${pageContext.request.contextPath}/complain/findByUserId?id=${sessionScope.user.id}",function (data){
var str = "";
for (let i =0;i<data.length;i++){
str+="<tr>"+
"<td>"+data[i].id+"</td>"+
"<td>"+data[i].complain_content+"</td>"+
"<td>"+data[i].creat_time+"</td>"+
// "<td>"+data[i].user.name+"</td>"+
// "<td>"+data[i].user.phone+"</td>"+
"<td>"+data[i].state+"</td>"+
"<td>"+data[i].admin+"</td>"+
"<td>"+data[i].reply_time+"</td>"+
"<td><a href=/complain/deleteById?id=data[i].id>删除</a></td>"+
"</tr>"
}
$("#show_tbody").html(str)
})
})
})
</script>
运行结果及报错内容
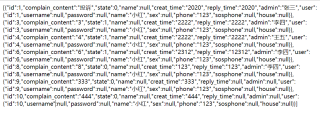
这是查询到的数据

这是运行结果

我想要达到的结果
将需要的信息从两张表查询后的结果中取出并展示,望解答,谢谢
