问题遇到的现象和发生背景
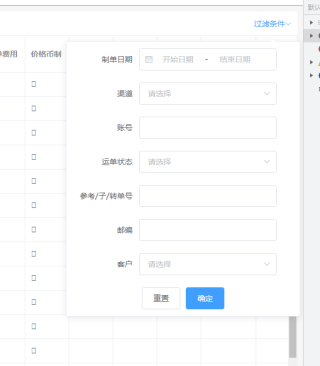
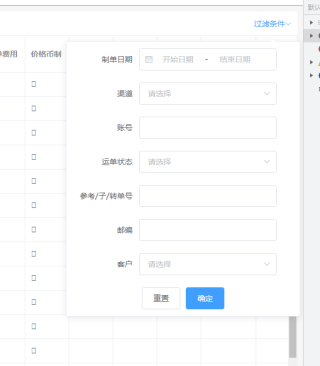
我有一个《el-popover》弹出框,在某个组件上,他显示之后不会消失,我需要当我在页面点击时,如果点击的范围不在弹出框上,则隐藏该元素

当我点击这个框之外的地方可以触发,目前只知道用document。addevenlisten,但是接下来不知道怎么判断
我有一个《el-popover》弹出框,在某个组件上,他显示之后不会消失,我需要当我在页面点击时,如果点击的范围不在弹出框上,则隐藏该元素

trigger="click"
<el-popover
placement="bottom"
title="标题"
width="200"
trigger="click"
content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。">
<el-button slot="reference">click 激活</el-button>
</el-popover>