问题遇到的现象和发生背景

问题相关代码,请勿粘贴截图
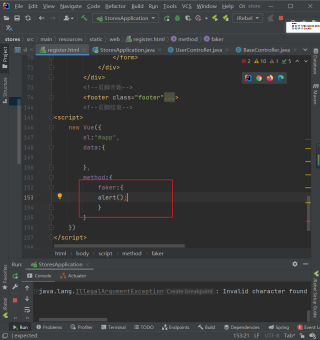
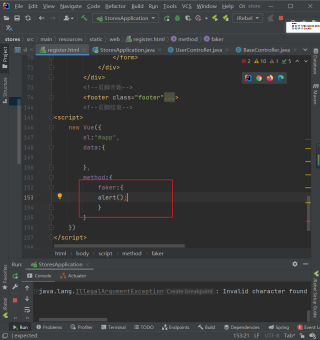
运行结果及报错内容
我的解答思路和尝试过的方法
我想要达到的结果
<script>
new Vue({
el:"#app",
data:{
},
method:{
faker:{
alert();
}
}
})
</script>

<script>
new Vue({
el:"#app",
data:{
},
method:{
faker:{
alert();
}
}
})
</script>
faker(){
alert();
}