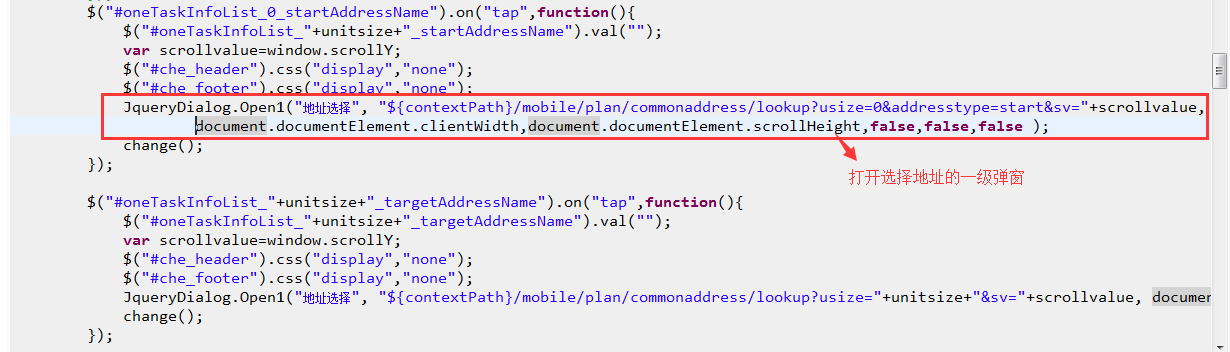
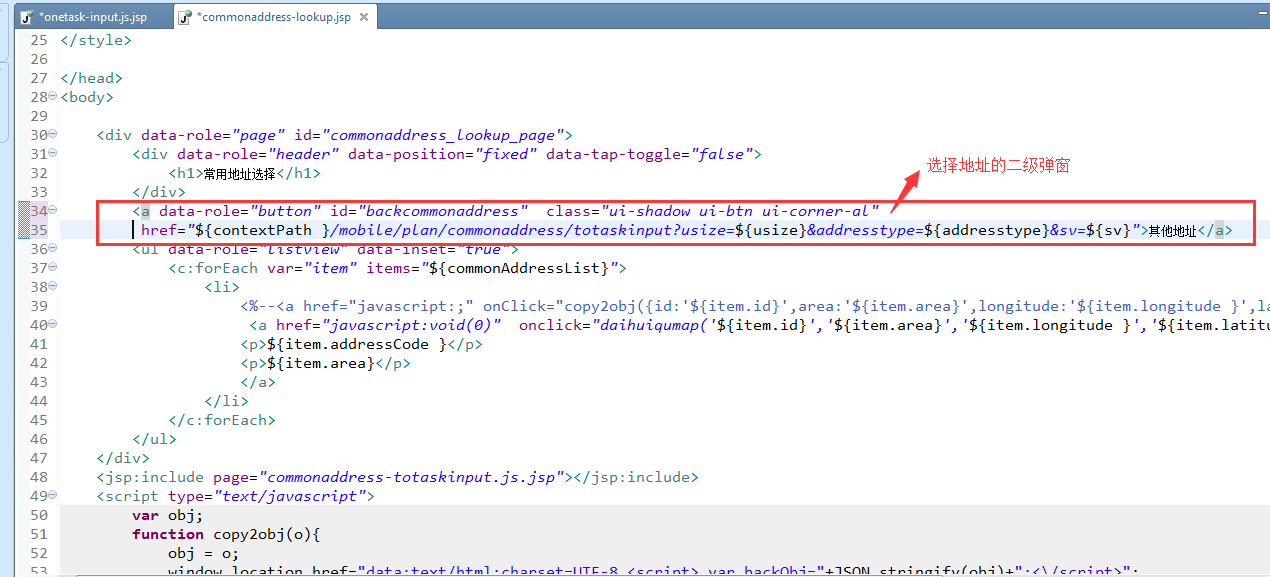
问题现象:在苹果App上,输入地址关键字会自动补全地址下拉选择层,但是当点击下拉选择层上的地址时,无法选择到选择层上的地址,而是点击到了选择层下的地图上(此处调用的百度地图关键字检索地址api)。这个问题在安卓和苹果Safari上不会出现。
开发语言:Java + jQuerymobile
框架:Cordova
相关代码:


地址选择页面jsp代码
<div data-role="page" id="mobile-commonaddress-totaskinput">
<div data-role="header" data-position="fixed" data-tap-toggle="false">
<a data-role="button" data-rel="back" id="backcommonaddressviewssss" class="ui-btn-left" data-icon="arrow-l">返回</a>
<h1>其他地址选择</h1>
</div>
<form method="post" id="mobile-commonaddress-totaskinput-form" class="pageForm required-validate" action="${contextPath}/mobile/plan/commonaddress/save">
<input type="hidden" id="saveurl" value="${contextPath}/mobile/plan/commonaddress/lookup">
<input type="hidden" name="commonaddress.id" value="${commonaddress.id }"/>
<input type="hidden" name="commonaddress.pilot" value="${commonaddress.pilot }"/>
<input type="text" data-type="search" name="commonaddress.addressCode" id="commonaddress_addressCode" class="required validate[required]" maxlength="200" value="${commonaddress.addressCode}" placeholder="请输入地址"/>
<input type="hidden" name="commonaddress.area" id="commonaddress_area" class="required validate[required]" maxlength="200" value="${commonaddress.area}"/>
<input type="hidden" name="commonaddress.longitude" id="commonaddress_longitude" class="required validate[required]" maxlength="30" value="${commonaddress.longitude}"/>
<input type="hidden" name="commonaddress.latitude" id="commonaddress_latitude" class="required validate[required]" maxlength="30" value="${commonaddress.latitude}"/>
<input type="hidden" id="commonaddress_usize" value="${usize}"/>
<input type="hidden" id="commonaddress_addresstype" value="${addresstype}"/>
<input type="hidden" id="commonaddress_sv" value="${sv}"/>
<div id="searchResultPanelcommonaddress" style="border:1px solid #C0C0C0;width:150px;height:auto; display:none;"></div>
<div id="commonaddress-totaskinput-map" style="height: 300px;"></div>
<a data-role="button" id="totaskinputbackcommonaddress" class="ui-shadow ui-btn ui-corner-al">选择</a>
<a data-role="button" id="commonaddressview" class="ui-shadow ui-btn ui-corner-al">保存</a>
<a data-role="button" id="backcommonaddressview" class="ui-shadow ui-btn ui-corner-al">选择并保存</a>
</form>
</div>
- 1. 1. 1. 1. 1. 1. 1. 1. 1. 1. 1.
地址选择页面js代码
<script type="text/javascript">
$(function(){
window.parent.scrollTo(0,0);
});
$(document).on( "pageshow", "#mobile-commonaddress-totaskinput", function( event ){
$.mobile.loading("show", {text: '定位中请等待...',textVisible: true});
//百度地图API功能
var map = new BMap.Map("commonaddress-totaskinput-map"); // 创建Map实例
var point = new BMap.Point(106.558284, 29.556605); // 创建点坐标 重庆市
map.centerAndZoom(point,12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true);
map.addControl(new BMap.ScaleControl()); // 添加默认比例尺控件
map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件
map.addControl(new BMap.OverviewMapControl());
navigator.geolocation.getCurrentPosition(function (position){
$.mobile.loading("hide");
var currentLat = position.coords.latitude;
var currentLon = position.coords.longitude;
var gpsPoint = new BMap.Point(currentLon, currentLat);
BMap.Convertor.translate(gpsPoint, 0, function (point){
$('input[name="commonaddress.longitude"]', $("#mobile-commonaddress-totaskinput")).val(point.lng);
$('input[name="commonaddress.latitude"]', $("#mobile-commonaddress-totaskinput")).val(point.lat);
var gc = new BMap.Geocoder();
gc.getLocation(point, function(rs){
var addComp = rs.addressComponents;
var skip = '北京市上海市天津市重庆市'.indexOf(addComp.province)>0;
var addr = (skip?'':addComp.province) + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
$('input[name="commonaddress.addressCode"]', $("#mobile-commonaddress-totaskinput")).val(addr);
$('input[name="commonaddress.area"]', $("#mobile-commonaddress-totaskinput")).val(addr);
map.addOverlay(new BMap.Marker(point),{title:addr});
});
}); //转换坐标
},function (error) {
$.mobile.loading("hide");
alert('获取当前定位信息失败!['+error.code +']'+ error.message+',请手工选择或者输入查询来进行地址添加!');
},{
enableHighAccuracy: true, timeout:10000, maximumAge:0
});
//输入关键字定位
// 百度地图API功能
function G(id) {
return document.getElementById(id);
}
var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "commonaddress_addressCode"
,"location" : map
});
ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件
var str = "";
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;
value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;
G("searchResultPanelcommonaddress").innerHTML = str;
});
var myValue;
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
G("searchResultPanelcommonaddress").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue;
setPlace();
});
function setPlace(){
map.clearOverlays(); //清除地图上所有覆盖物
function myFun(){
var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果
$("#commonaddress_longitude").val(local.getResults().getPoi(0).point.lng);
$("#commonaddress_latitude").val(local.getResults().getPoi(0).point.lat);
var area = $("#commonaddress_addressCode").val();
$("#commonaddress_area").val(area);
map.centerAndZoom(pp, 18);
map.addOverlay(new BMap.Marker(pp)); //添加标注
}
var local = new BMap.LocalSearch(map, { //智能搜索
onSearchComplete: myFun
});
local.search(myValue);
}
var gc = new BMap.Geocoder();
map.addEventListener("click", function(e){//地图单击事件
//清除所有点
map.clearOverlays();
var m = new BMap.Marker(new BMap.Point(e.point.lng, e.point.lat));
map.addOverlay(m);
$("#commonaddress_longitude").val(e.point.lng);
$("#commonaddress_latitude").val(e.point.lat);
gc.getLocation(e.point, function(rs){
var addComp = rs.addressComponents;
var addr = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
$("#commonaddress_addressCode").val(addr);
$("#commonaddress_area").val(addr);
$("#commonaddress_addressCode").val(addr);
});
});
});
$(document).on("pagecreate", "#mobile-commonaddress-totaskinput", function(event,data) {
/**提交表单*/
$('#mobile-commonaddress-totaskinput-form').validate({});
$('#mobile-commonaddress-totaskinput-form').unbind('submit');
$('#commonaddressview,#backcommonaddressview').click(function() {
var commonaddress_area = $("#commonaddress_latitude").val();
if(commonaddress_area==""){
alert("请输入地址!");
return false;
}
var $form = $('#mobile-commonaddress-totaskinput-form');
var $this = $(this);
$.ajax({url: $form.attr('action'),
data: $form.serialize(),
type: 'post',
async: 'true',
dataType: 'json',
beforeSend: function() {
$.mobile.loading("show", {});
},
complete: function() {
$.mobile.loading("hide");
},
success: function (obj) {
if(obj.statusCode == '200') {
if($this.attr('id') == 'commonaddressview'){//如果是保存
$.mobile.changePage($("#saveurl").val(),{reloadPage:true});
}
else{//如果是保存并带回
var usize=$("#commonaddress_usize").val();
var addresstype=$("#commonaddress_addresstype").val();
var sv=$("#commonaddress_sv").val();
var area = $("#commonaddress_area").val();
var longitude = $("#commonaddress_longitude").val();
var latitude = $("#commonaddress_latitude").val();
var lnglatvalue = longitude+"|"+latitude;
if(addresstype){
$("#oneTaskInfoList_"+usize+"_startAddressName",window.parent.document).val(area);
$("#oneTaskInfoList_"+usize+"_startAddressGpsPoint",window.parent.document).val(lnglatvalue);
$("#oneTaskInfoList_"+usize+"_planMileage",window.parent.document).val("");
}else{
if(usize == -1){
$("#oneTaskInfo_targetAddressName_change",window.parent.document).val(area);
$("#oneTaskInfo_targetAddressGpsPoint_change",window.parent.document).val(lnglatvalue);
$("#oneTaskInfo_planMileage_change",window.parent.document).val("");
} else {
$("#oneTaskInfoList_"+usize+"_targetAddressName",window.parent.document).val(area);
$("#oneTaskInfoList_"+usize+"_targetAddressGpsPoint",window.parent.document).val(lnglatvalue);
$("#oneTaskInfoList_"+usize+"_planMileage",window.parent.document).val("");
}
}
window.parent.scrollTo(0,sv);
if($("#che_header",window.parent.document)) $("#che_header",window.parent.document).css("display","block");
if($("#che_footer",window.parent.document)) $("#che_footer",window.parent.document).css("display","block");
if($("#oil_header",window.parent.document)) $("#oil_header",window.parent.document).css("display","block");
$("#jd_shadow",window.parent.document).remove();
$("#jd_dialog",window.parent.document).remove();
}
} else {
alert(obj.message);
}
},
error: function (request, error) {
alert("网络错误请重试!");
}
});
return false;
});
$('#totaskinputbackcommonaddress').click(function() {
var commonaddress_area = $("#commonaddress_latitude").val();
if(commonaddress_area==""){
alert("请输入地址!");
return false;
}
var usize=$("#commonaddress_usize").val();
var addresstype=$("#commonaddress_addresstype").val();
var sv=$("#commonaddress_sv").val();
var area = $("#commonaddress_area").val();
var longitude = $("#commonaddress_longitude").val();
var latitude = $("#commonaddress_latitude").val();
/* window.location.href="data:text/html;charset=UTF-8,<script> var backObj="+JSON.stringify(jsObj)+";<\/script>"; */
var lnglatvalue = longitude+"|"+latitude;
if(addresstype){
$("#oneTaskInfoList_"+usize+"_startAddressName",window.parent.document).val(area);
$("#oneTaskInfoList_"+usize+"_startAddressGpsPoint",window.parent.document).val(lnglatvalue);
$("#oneTaskInfoList_"+usize+"_planMileage",window.parent.document).val("");
}else{
if(usize == -1){
$("#oneTaskInfo_targetAddressName_change",window.parent.document).val(area);
$("#oneTaskInfo_targetAddressGpsPoint_change",window.parent.document).val(lnglatvalue);
$("#oneTaskInfo_planMileage_change",window.parent.document).val("");
} else {
$("#oneTaskInfoList_"+usize+"_targetAddressName",window.parent.document).val(area);
$("#oneTaskInfoList_"+usize+"_targetAddressGpsPoint",window.parent.document).val(lnglatvalue);
$("#oneTaskInfoList_"+usize+"_planMileage",window.parent.document).val("");
}
}
window.parent.scrollTo(0,sv);
if($("#che_header",window.parent.document)) $("#che_header",window.parent.document).css("display","block");
if($("#che_footer",window.parent.document)) $("#che_footer",window.parent.document).css("display","block");
if($("#oil_header",window.parent.document)) $("#oil_header",window.parent.document).css("display","block");
$("#jd_shadow",window.parent.document).remove();
$("#jd_dialog",window.parent.document).remove();
});
});
</script>
