初学three.js,学习加载贴图的时候,按官方文档总是显示黑色的,网上查了查,说TextureLoader(),是异步加载,代码调整后还是一样,显示黑色。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个three.js文件_WebGL三维场景</title>
<!--引入three.js三维引擎-->
<script src="three/three.js-r117/build/three.js"></script>
</head>
<body>
<script>
/**
* 创建场景对象Scene
*/
var scene = new THREE.Scene();
var camera;
var renderer = new THREE.WebGLRenderer();
var textureLoader = new THREE.TextureLoader().load("0_0.png", function (texture) {
var geometry = new THREE.PlaneGeometry(300, 300);//创建一个矩形
var material = new THREE.MeshLambertMaterial({
map: texture
}); //材质对象Material
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
//环境光
var ambient = new THREE.AmbientLight(0xffffff);
scene.add(ambient);
/**
* 相机设置
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 200; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
//var camera = new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight, 1, 1000);
camera.position.set(0, 0, 700); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
/**
* 创建渲染器对象
*/
renderer.setSize(window.innerWidth, window.innerHeight);//设置渲染区域尺寸
renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
renderer.render(scene, camera);//执行渲染操作
});
</script>
</body>
</html>
显示效果:

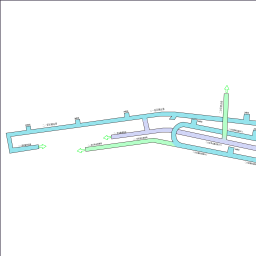
原图:

请问,问题出在哪里?
