1条回答 默认 最新
 行动很重要冲冲冲 2023-06-28 13:19关注
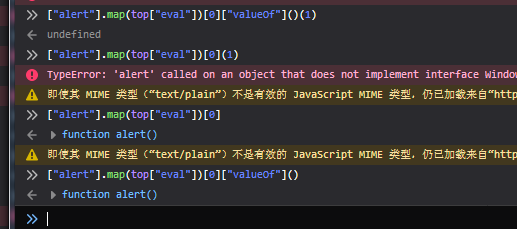
行动很重要冲冲冲 2023-06-28 13:19关注["alert"].map(top["eval"])[0].valueOf(1) 和 ["alert"].map(top["eval"])[0] 的区别在于,前者调用了 valueOf() 方法,后者没有。valueOf() 方法是 JavaScript 中的内置方法,用于返回对象的原始值。在这个例子中,由于 ["alert"].map(top["eval"])[0] 返回的是一个函数对象,而不是字符串或数字等基本类型,因此调用 valueOf() 方法可以将函数对象转换为字符串,从而实现弹框的效果。
而 ["alert"].map(top["eval"])0 运行出错的原因是因为它的语法不正确。在 JavaScript 中,点运算符和中括号运算符的优先级不同,点运算符的优先级更高。因此,["alert"].map(top["eval"])0 实际上被解释为 (["alert"].map(top["eval"])).0,这样会导致语法错误。如果想要获取数组中的第一个元素,可以使用中括号运算符,如 ["alert"].map(top["eval"])[0]。
解决评论 打赏 举报无用 1