mui刚学,麻烦了


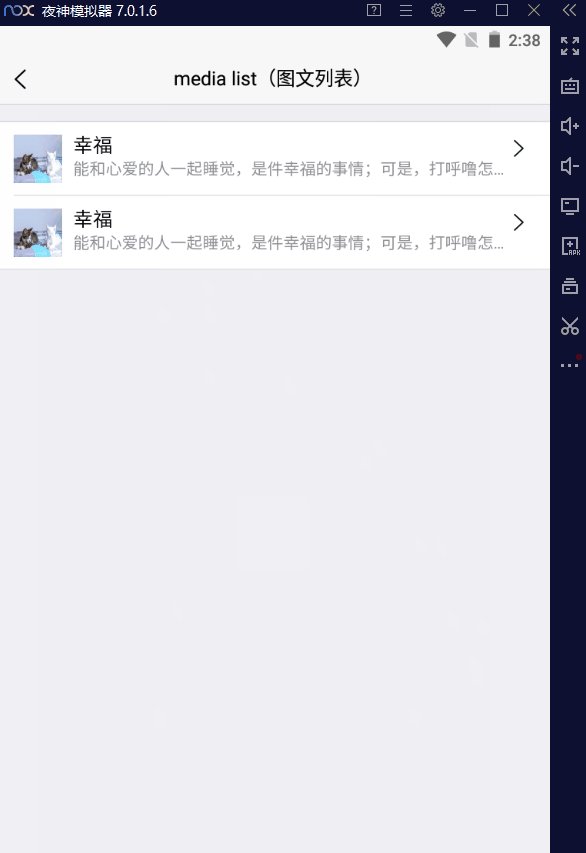
想实现mui图文列表中第一个列表的页面跳转,代码不知道哪里有问题,麻烦帮我看下,哪里要改,谢谢!
用自定义属性存储要跳转的网址,获取属性后,然后用mui.openWindow跳转就行,示例如下

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--标准mui.css-->
<link rel="stylesheet" href="../css/mui.min.css">
<!--App自定义的css-->
<link rel="stylesheet" type="text/css" href="../css/app.css"/>
<style>
.title {
margin: 20px 15px 10px;
color: #6d6d72;
font-size: 15px;
}
</style>
</head>
<body>
<div class="mui-content">
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-media" data-href="detail1.html">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="https://www.dcloud.io/hellomui/images/shuijiao.jpg">
<div class="mui-media-body">
幸福<span class="mui-icon mui-icon-arrowright mui-pull-right"></span>
<p class='mui-ellipsis'>能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media" data-href="detail2.html">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="https://www.dcloud.io/hellomui/images/shuijiao.jpg">
<div class="mui-media-body">
幸福<span class="mui-icon mui-icon-arrowright mui-pull-right"></span>
<p class='mui-ellipsis'>能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p>
</div>
</a>
</li>
<!--更多li,按照上面的格式给li添加data-href属性链接到对应的页面即可-->
</ul>
</div>
</body>
<script src="../js/mui.min.js"></script>
<script>
mui.init({
swipeBack:true //启用右滑关闭功能
});
mui.plusReady(function () {
mui(".mui-table-view").on('tap', '.mui-table-view-cell', function () {
var href = this.dataset.href;//获取链接的到的网址
mui.openWindow({
url: href//跳转
});
})
});
</script>
</html>
