问题遇到的现象和发生背景
在使用FeatureLayer添加发布的Arcgis Server图层时,输出仍是底图,并没有显示添加的数据。
这是要加上的图层:
发布的位置:http://localhost:6080/arcgis/rest/services/test0/MapServer/0
查看结果:
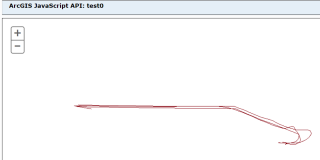
①用javaScript查看,有线要素:

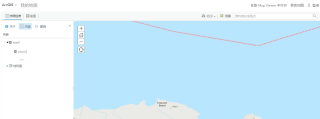
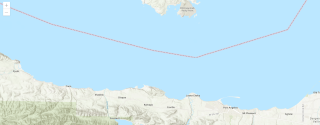
②但使用ArcGIS.com Map 查看就没有:

这是我的原始代码,使用的是ArcGIS API for js4.14版本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="https://js.arcgis.com/4.23/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.23/"></script>
<style>
html,
body,
#viewDiv
{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script>
//加载引用
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/FeatureLayer"
],
function (
Map,MapView,FeatureLayer){
var map = new Map({
basemap: "topo-vector"
});
//创建一个地图视图
var view = new MapView({
container: "viewDiv",
map: map,
extent:{
xmin:-123.93,
ymin:48.129,
xmax:-123.35,
ymax:48.226,
SpatialReference: 4326
}
});
var feaLayer1=new FeatureLayer({
url:"http://localhost:6080/arcgis/rest/services/test0/MapServer/0"//图层地址,5表示第五个图层
});//实例化图层
map.add(feaLayer1);//1.通过add方法添加
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
这是结果,没有我添加的数据:

请问这是哪里出错了呢
我发布服务的时候都是选的默认的,会不会和这个有关系。
我怀疑是发布数据那的问题,因为换成ArcGIS.com Map就查看不了。后面我按照同样的方式发布了一个点集的数据,用ArcGIS.com Map能看到数据,然后只切换路径,就有输出的结果。
请问是和线要素有关系吗
