这是我vue中点击按钮后,发送的请求
showSubtitle(){
const path = 'http://127.0.0.1:5001/api/postAudioSubtitles';
axios.post(path, {
videoPath: this.final_transcript
}).then(function (response) {
console.log("显示字幕:获取返回数据")
console.log(response);
}).catch(function (error) {
console.log(error);
}); }
这是我python代码
@app.route("/api/postAudioSubtitles", methods=['POST', 'GET'])
def post_Audio_Subtitles():
if request.method == 'GET':
return 'GET postAudioSubtitles'
elif request.method == 'POST':
# 获取前端传递过来json,获取key为videoPath的值
print(request.json)
videoPath = request.json['videoPath']
print(videoPath)
return videoPath
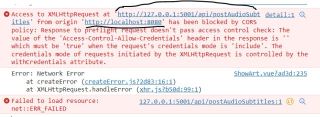
网上的很多方法都尝试了,但是都解决不了