我主要想实现以下类似功能:通过点击导航栏,下方div内容改变。

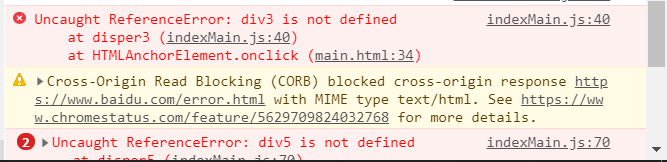
一开始这串代码测试就会出现变量未定义错误,但是如果多点击几次导航栏一直调用此函数的时候,变量未定义错误又不提示了,并且函数功能正常了。这是为什么?

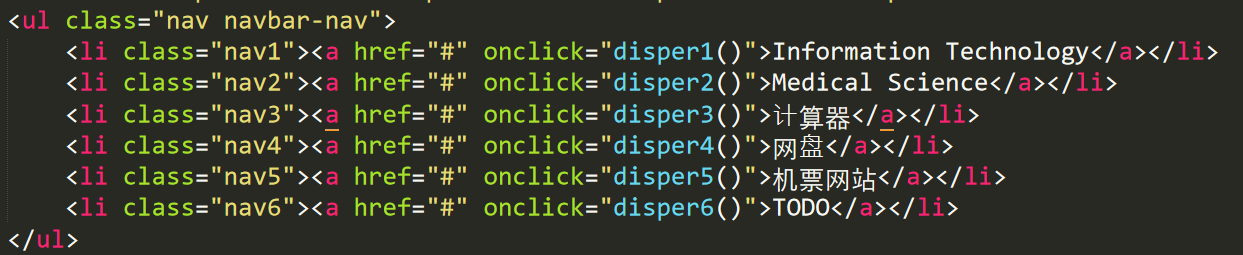
以下为我的导航栏部分代码(由于一直排版有问题,故使用照片,见谅)
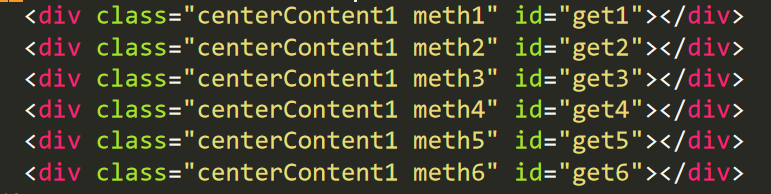
以下为我需要修改的div部分代码
以下为我的所有js代码
function disper1(){
div1 = document.getElementById("get1");
div2 = document.getElementById("get2");
div3 = document.getElementById("get3");
div4 = document.getElementById("get4");
div5 = document.getElementById("get5");
div6 = document.getElementById("get6");
div1.style.display="inline";
div2.style.display="none";
div3.style.display="none";
div4.style.display="none";
div5.style.display="none";
div6.style.display="none";
}
function disper2(){
div1.style.display="none";
div2.style.display="inline";
div3.style.display="none";
div4.style.display="none";
div5.style.display="none";
div6.style.display="none";
}
function disper3(){
div3.style.display="inline";
div2.style.display="none";
div1.style.display="none";
div4.style.display="none";
div5.style.display="none";
div6.style.display="none";
}
function disper4(){
div4.style.display="inline";
div2.style.display="none";
div3.style.display="none";
div1.style.display="none";
div5.style.display="none";
div6.style.display="none";
}
function disper5(){
div5.style.display="inline";
div2.style.display="none";
div3.style.display="none";
div4.style.display="none";
div1.style.display="none";
div6.style.display="none";
}
function disper6(){
// var div1 = document.getElementById("get1");
// var div2 = document.getElementById("get2");
// var div3 = document.getElementById("get3");
// var div4 = document.getElementById("get4");
// var div5 = document.getElementById("get5");
// var div6 = document.getElementById("get6");
div6.style.display="inline";
div2.style.display="none";
div3.style.display="none";
div4.style.display="none";
div5.style.display="none";
div1.style.display="none";
}
