相关代码如下:
<el-table-column
prop="finished"
label="完成状态"
width="120%"
:filters="[{ text: '已完成', value: 1 }, { text: '未完成', value: 0 }]"
:filter-method="filterTag"
filter-placement="bottom-end">
<template slot-scope="scope">
<el-tag
:type="scope.row.finished === 0 ? 'danger' : 'success'"
disable-transitions>{{scope.row.finished === 0 ? '未完成' : '已完成'}}</el-tag>
</template>
</el-table-column>
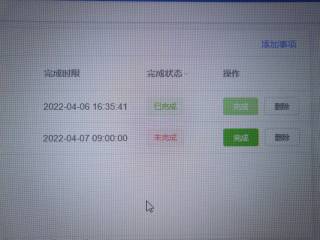
部署在本机环境(WIN10系统,PHPstudy环境,网页服务器Apache),可以正常显示

部署在服务器上(centos7系统,网页服务器Apache,内网服务器访问不了互联网),无法根据后台获取的finished的值显示“已完成”或者“未完成”,也无法根据finished值,改变type样式。
请教各位,这是什么原因造成的,谢谢大家!!
