Apexcharts.js中的brush类型图表无法刷新数据
求教各路大神,本人最近在做一个前端开发项目,需要用一张图来展现100个数据,这100个数据是从通过ajax请求从后端接收的,每10秒轮询一次,更新100个数据。
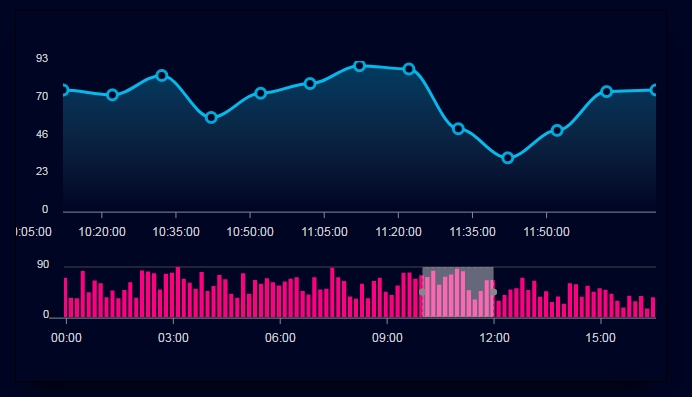
网上找到了开源库apexcharts.js,瞬间被高大上的brush类型图所吸引,引入到我在开发的程序中(网上demo图如下):

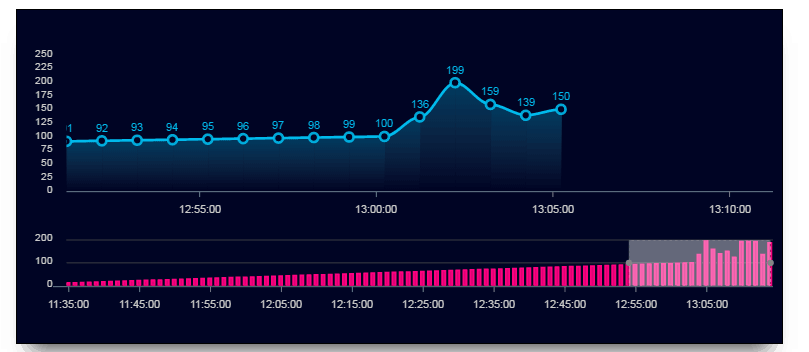
但是出现了下面柱状图数据刷新正常,而上面折线图无法刷新的问题,如下图所示,详细问题描述和代码也在下方,谢谢各位。

我根据示例代码和官方网站上的doc进行了修改,并移植到开发的程序中。大致原理是:打开网页——前端按10秒钟轮询方式通过ajax发送请求到后端——后端python程序生成100个数据,通过json格式返回前端——前端更新数据并刷新图表
前端跟后端交互的代码如下
var storm_data_s6a = "";
var strom_time_s6a = "";
$(document).ready(function(){
setInterval(function(){$.ajax({
type:"POST",
url:"/sigStorm/",
dataType:"json",
contentType:"application/json",
data:JSON.stringify({"S6a_storm":true,"Cx_storm":true,"Rejcall":true}),
success:function(res){
storm_data_s6a = res.S6a_storm;
storm_time_s6a = res.storm_time;
//alert(storm_data_s6a[15]);
stormFigure()
}
})
},100000);
});
为了实现图表实时刷新的目的,防止重复新建插入图表,我在处理图表呈现时采用了“清空元素内容”,再“重新创建图表”的办法,代码如下:
function stormFigure()
{
var time1 = new Date(storm_time_s6a).getTime()
var time2 = time1 - 1200000
var time3 = time1 - 5940000
var data1 = generateDayWiseTimeSeries(new Date(time3).getTime(), 100, {
min: 30,
max: 90
});
var options1 = {
chart: {
id: "chart2",
type: "area",
height: 230,
foreColor: "#ccc",
toolbar: {
autoSelected: "pan",
show: false
}
},
colors: ["#00BAEC"],
stroke: {
width: 3
},
grid: {
borderColor: "#555",
yaxis: {
lines: {
show: false
}
}
},
dataLabels: {
enabled: true
},
fill: {
gradient: {
enabled: true,
opacityFrom: 0.55,
opacityTo: 0
}
},
markers: {
size: 5,
colors: ["#000524"],
strokeColor: "#00BAEC",
strokeWidth: 3
},
series: [
{
name: "S6a_flow",
data: data1
}
],
tooltip: {
x:{
show: true,
format: 'HH:mm'
},
theme: "dark"
},
xaxis: {
type: "datetime",
},
yaxis: {
tickAmount: 10,
min: 0,
max: 250,
}
};
$("#chart-area").empty();
var chart1 = new ApexCharts(document.querySelector("#chart-area"), options1);
chart1.render();
//chart1.updateSeries([{ data: data1 }]);
//chart1.updateOptions(null,false,false,false);
var options2 = {
chart: {
id: "chart1",
height: 130,
type: "bar",
foreColor: "#ccc",
brush: {
target: "chart2",
enabled: true
},
selection: {
fill: {
color: "#fff",
opacity: 0.4
},
xaxis: {
min: time2,
max: time1
}
}
},
colors: ["#FF0080"],
series: [
{
name: "S6a_flow",
data: data1
}
],
stroke: {
width: 2
},
grid: {
borderColor: "#444"
},
markers: {
size: 0
},
xaxis: {
type: "datetime",
tooltip: {
enabled: false
}
},
yaxis: {
tickAmount: 2,
min: 0,
max: 200
}
};
$("#chart-bar").empty();
var chart2 = new ApexCharts(document.querySelector("#chart-bar"), options2);
chart2.render();
}
但是在程序运行后,就出现了上面的折线图不能刷新的情况(重新打开网页可以)。下面的柱状图刷新没有问题。
可以确认的是,数据是没有问题的,我把chart2 options2中的brush.enable置为false后,折线图也可以实时刷新。但是我翻遍了官网,也未能得到brush设置的有效指导。
此问题已困扰我几天,求教各位大神和曾经使用过ApexCharts工具的大神给予指导,不胜感激~
