问题遇到的现象和发生背景
使用了 vantUI,要按需引用,但是组件比较多,不想放在main.ts下 太占位置了,想要单独弄一个文件放进去,但是不知道要怎么写
问题相关代码,请勿粘贴截图
运行结果及报错内容


使用了 vantUI,要按需引用,但是组件比较多,不想放在main.ts下 太占位置了,想要单独弄一个文件放进去,但是不知道要怎么写


 关注
关注可能你已经找到解决方法啦,代码如下可以参考一下,我写的不是很规范🤭
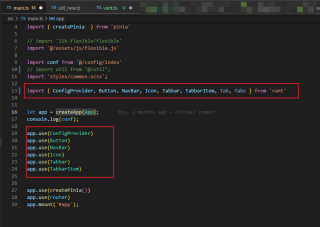
main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import vant from './plugins/vant';
createApp(App).use(store).use(router).use(vant).mount('#app')
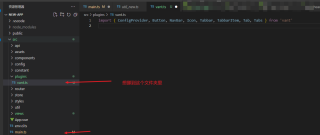
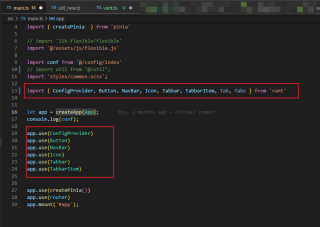
plugins/vant.ts
import { ConfigProvider, Button, NavBar, Icon, Tabbar, TabbarItem, Tab, Tabs } from 'vant';
import { App } from 'vue';
import 'vant/lib/index.css';
const vant = {
install(app: App): App {
app.use(ConfigProvider);
app.use(Button);
app.use(NavBar);
app.use(Icon);
app.use(Tabbar);
app.use(TabbarItem);
app.use(Tab);
app.use(Tabs);
return app;
}
}
export default vant
测试