问题遇到的现象和发生背景

问题相关代码
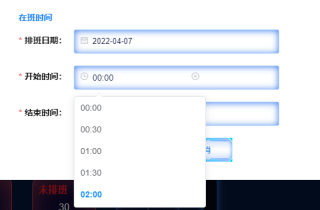
<el-form-item label="开始时间:" prop="startTime">
<el-time-select
placeholder="请选择开始时间"
v-model="form.startTime"
:picker-options="{
start: '00:00',
step: '00:30',
end: '24:00'
}">
</el-time-select>
运行结果及报错内容
- 已经通过v-if 控制判断了,不起作用
- this.$set(this.form, "startTime", response.data.startTime.split(" ")[1]); 也不行
我想要达到的结果