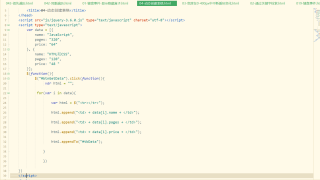
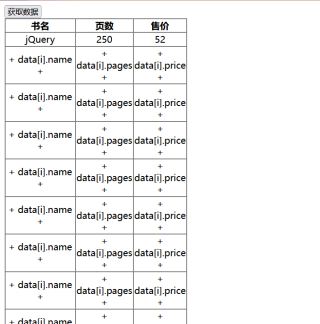
下面是要实现的要求和我的代码。我的运行出来是英文,如果要运行提里面的要求,应该要怎么修改呢?
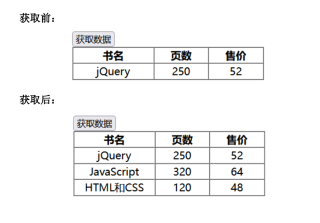
利用 jQuery 实现单击“获取数据”按钮时,读取数据 data 向表格中添加数 据。
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 你好!机器人 2022-04-07 23:17关注
你好!机器人 2022-04-07 23:17关注html.append("<td>"+data[i].name+"</td>") 或者 html.append(`<td>${data[i].name}</td>`)本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报 编辑记录解决 2无用 3