问题遇到的现象和发生背景
原本可以在html里显示数据。加上split分开以后,就无法显示
问题相关代码,请勿粘贴截图
<!DOCTYPE html>
<html lang="en">
<head>
<title>Final Assigment</title>
<script type="text/javascript"></script>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script defer src="final.js"></script>
<link rel="stylesheet" href="final.css">
</head>
<body onload="view1()">
<h2>Tier2 </h2>
<button id="view1">Recent weather data</button>
<div id="output"></div>
</body>
</html>
document.getElementById('view1').addEventListener('click', view1);
function view1() {
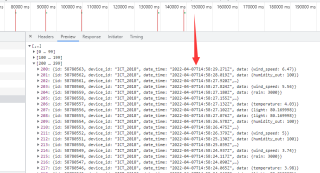
fetch("http://webapi19sa-1.course.tamk.cloud/v1/weather")
.then((res) => res.json())
.then((data) => {
let output = '<h2>Weather data</h2>';
for(let i = 0; i < 30; i++) {
const weatherData = data[i];
let seperate=JSON.stringify(weatherData.date_time);
const sepArray=seperate.split("\"")[1];
let sep_date=sepArray.split("A");
let sep_time=sep_date[1].split("S");
output += `
<table class="tableView1">
<tr>
<th>Row Number</th>
<th>Measurement Date</th>
<th>Measurement Time</th>
<th>Measurement Type</th>
<th>Measured value</th>
</tr>
<tr>
<td>${i+1}</td>
<td>${sep_date}</td>
<td>${sep_time}</td>
<td>${Object.keys(weatherData.data)}</td>
<td>${Object.values(weatherData.data)}</td>
</tr>
</table>
`;
}
document.getElementById('output').innerHTML = output;
})
}
运行结果及报错内容
运行出来的结果是html只有按钮,但无法显示数据
我的解答思路和尝试过的方法
可能是命名问题,尝试过保留这一段,仍然可以读取
let seperate=JSON.stringify(weatherData.date_time);
去掉
let sep_date=sepArray.split("A");
let sep_time=sep_date[1].split("S");
这一段后及有关变量后,可以显示,但需要以此代码分开其中一段数据
我想要达到的结果
在html里点击按钮后,可以显示