我的测试代码,在自己电脑上运行是运行的
<?php
// header("content-type:text/html;charset=utf-8");
// header("Access-Control-Allow-Origin:*");
// header('Access-Control-Allow-Methods:POST');
// header('Access-Control-Allow-Headers:x-requested-with, content-type');
// header("Content-Security-Policy: upgrade-insecure-requests");
require_once(dirname(__FILE__) . './db-test/config.php');
header("Content-type: text/html; charset=utf-8");
error_reporting(0);
//创建数据库连接
$mysqli = new Mysqli($dbhost, $dbuser, $dbpass, $dbname);
if ($mysqli->connect_error) {
die('connect error:' . $mysqli->connect_errno);
}
$method = !empty($_REQUEST['method']) ? trim($_REQUEST['method']) : '';
//获取时间
if ($method == "query") {
$begin_time = $_GET['begin_time'];
$begin = $begin_time;
$finish_time = $_GET['finish_time'];
$finish = $finish_time;
//转换为时间戳
$begin_time = strtotime($begin_time);
$finish_time = strtotime($finish_time);
$selected = $_GET['selected']; //选择的
if ($selected=="jiaye"){
$sql = "SELECT * FROM wx_user where source <>'yunfeng' AND (subscribe_time>('$begin_time')) and subscribe_time<'$finish_time' ;";
}else{
$sql = "SELECT * FROM wx_user where source='yunfeng' AND (subscribe_time>('$begin_time')) and subscribe_time<'$finish_time';";
}
$result = $mysqli->query($sql);
$results = array();
while ($row = mysqli_fetch_array($result, MYSQLI_ASSOC)) {
$results[] = $row;
}
$arr = json_encode($results,JSON_UNESCAPED_UNICODE);
//echo($arr);
} else {
//默认筛选
//上个月的时间戳
$last_month = strtotime(date('Y-m-01 00:00:00',strtotime('-1 month')));
//获取今日开始时间戳和结束时间戳
$endToday=mktime(0,0,0,date('m'),date('d')+1,date('Y'))-1;
$result = $mysqli->query("select * from wx_user where source='yunfeng' AND (subscribe_time>('$last_month')) and subscribe_time<'$endToday' ");
$results = array();
while ($row = mysqli_fetch_array($result, MYSQLI_ASSOC)) {
$results[] = $row;
}
$arr = json_encode($results,JSON_UNESCAPED_UNICODE);
}
?>
<html>
<head>
<!-- 设置HTML5编码-->
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<!-- 设置HTML5编码-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!-- <meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"/> -->
<title>用户关注数据</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css"
rel="stylesheet">
<link href="//cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script>
<script src="https://unpkg.com/tableexport.jquery.plugin/tableExport.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/moment.js/2.18.1/moment-with-locales.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.js"></script>
<script src="//cdn.bootcss.com/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.js"></script>
<style>
.Connection {
display: inline-block;
position: relative;
margin: 0 5px 0 0;
}
</style>
</head>
<body>
<h2 class="text-center">
<?php
$selected = $_GET['selected'];
if ($selected=="jiaye"){
echo "嘉业关注用户";
}else{
echo "云蜂关注用户";
}
?>
</h2>
<div class="Connection">
<div class="cell-left">
</div>
</div>
<div class="Connection">
<div class="cell-left">
<div class="form-group">
<select class="form-control" id="selected">
<option value="yunfeng">云蜂</option>
<option <?php $selected = $_GET['selected']; if($selected==='jiaye'){ echo 'selected';}?> value="jiaye" >嘉业</option>
</select>
</div>
请选择起始日期: <input type='text' class="form-control" id='datetime1' style="width:200px; placeholder="
value="<?php echo $begin; ?>"""/>
</div>
</div>
<div class="Connection">
<div class="cell-left">
请选择结束日期: <input type='text' class="form-control" id='datetime2' style="width:200px; placeholder="
value="<?php echo $finish; ?>"""/>
</div>
</div>
<div class="Connection">
<div class="cell-left">
<button class="btn btn-default" onclick="GetTime()">提交</button>
</div>
</div>
<div class="Connection">
<div class="cell-left">
<button class="addBtn btn btn-default" id="exportTable"> 导出当前表格数据
</button>
</div>
</div>
<script>
function trim(str){
return str.replace(/(^\s*)|(\s*$)/g, "");
}
$(function () {
$("#datetime1").datetimepicker({
format: 'YYYY-MM-DD ',
locale: moment.locale('zh-cn')
});
$("#datetime2").datetimepicker({
format: 'YYYY-MM-DD ',
locale: moment.locale('zh-cn')
});
});
var new_data = "";
function GetTime() {
var selected= $("#selected").val();
var a = $(" #datetime1").val();
var b = $(" #datetime2").val();
var a= trim(a);
var b= trim(b);
// alert("第一个输入框" + a)
//alert("第二个输入框" + b)
location.href = "admin_weixin_subscribe_yunfeng.php?method=query&selected="+selected+"&begin_time=" + a + "&finish_time=" + b;
}
</script>
<div class="table-responsive">
<table id="mytab" class="table table-striped table-bordered">
</table>
</div>
<script type="text/javascript">
var arr =<?php echo $arr;?>;
$(function () {
$('#mytab').bootstrapTable({
data: arr,
dataType: 'json',
queryParams: "queryParams",
showColumns: true, //测试 新加
//showRefresh: true, //是否显示刷新按钮
toolbar: "#toolbar", //工具按钮用哪个容器
// editable:true;
editable: true,
clickEdit: true,
showExport: true,
sidePagination: "true", //分页方式:client客户端分页,server服务端分页(*)
//striped: true, // 是否显示行间隔色
search: true,
method: 'GET', //请求方式(*)
//search : "true", //是否显示表格搜索
uniqueId: "ID", //每一行的唯一标识,一般为主键列
pageSize: "20",
pageList: [10, 25, 50, 100, 'All'], //可供选择的每页的行数(*)
pagination: true, // 是否分页
sortable: true, // 是否启用排序
clickToSelect: true, //是否启用点击选中行
columns: [
[{
"title": "<?php
$selected = $_GET['selected'];
if ($selected=="jiaye"){
echo "嘉业关注用户";
}else{
echo "云蜂关注用户";
}
?>",
"halign": "center",
"align": "center",
//合体了5个列
"colspan": 13
}
],
[{
field: 'openid',
title: 'openid',
sortable: true
}, {
field: 'nickname',
title: '用户昵称',
sortable: true,
}, {
field: 'userid',
title: '序号',
sortable: true,
},
{
field: 'subscribe_time',
title: '时间戳',
sortable: true,
}, {
title: '最后关注时间',//标题 可不加
edit: false,
sortable: true,
formatter: function (value, row, index) {
return new Date(parseInt(row.subscribe_time) * 1000).toLocaleString().replace(/:\d{1,2}$/, ' ');
}
},
{
field: 'sex',
title: '性别',
sortable: true,
},
{
field: 'language',
title: '国别',
sortable: true,
},
{
field: 'city',
title: '所在国家',
sortable: true,
},
{
field: 'province',
title: '所在省份',
sortable: true,
},
{
field: 'country',
title: '所在城市',
sortable: true,
},
{
field: 'mark',
title: '备注',
sortable: true,
},
{
field: 'subscribe_scene',
title: '添加渠道',
sortable: true,
},
]
]
});
$("#exportTable").click(function () {
//导出
$("#mytab").tableExport({
type: "excel",
escape: "false",
fileName: 'XX-XX关注信息'
});
});
});
</script>
</body>
</html>
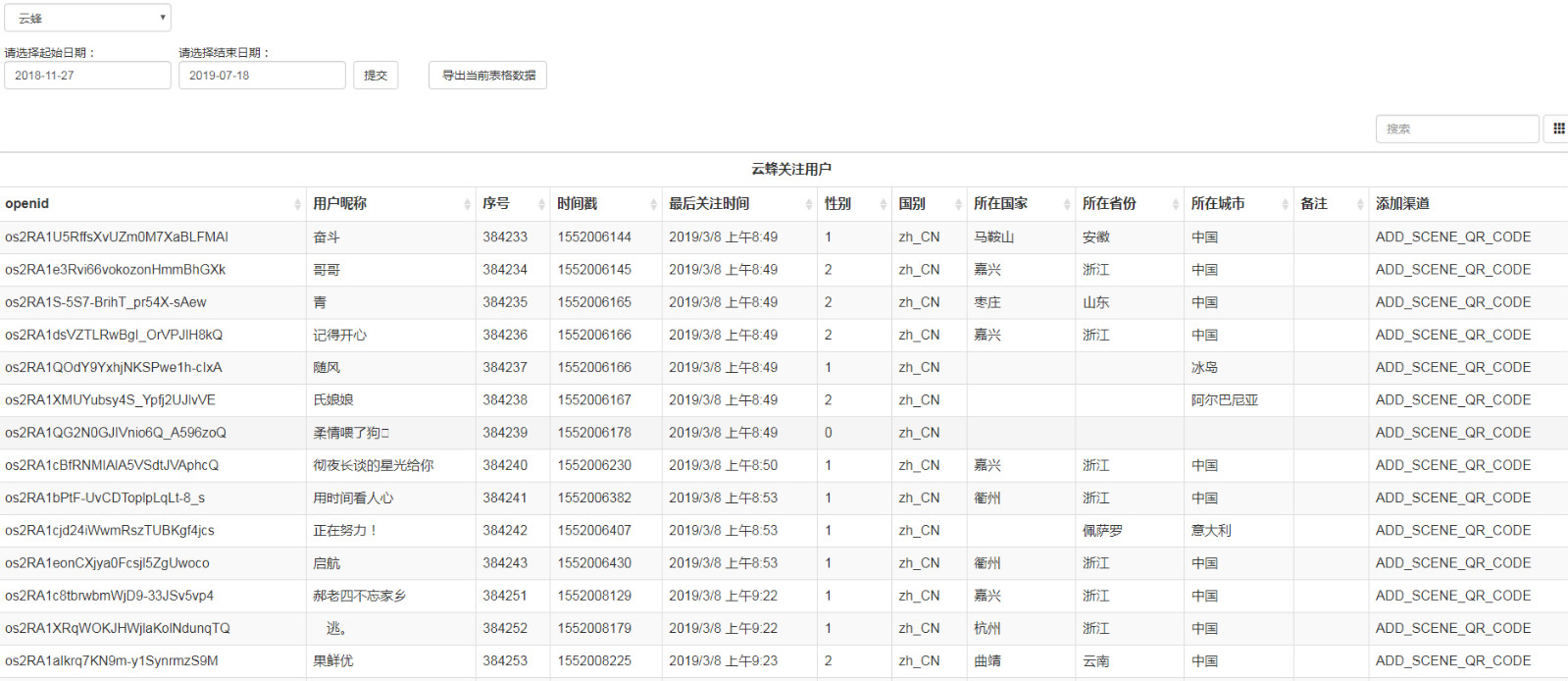
运行结果:
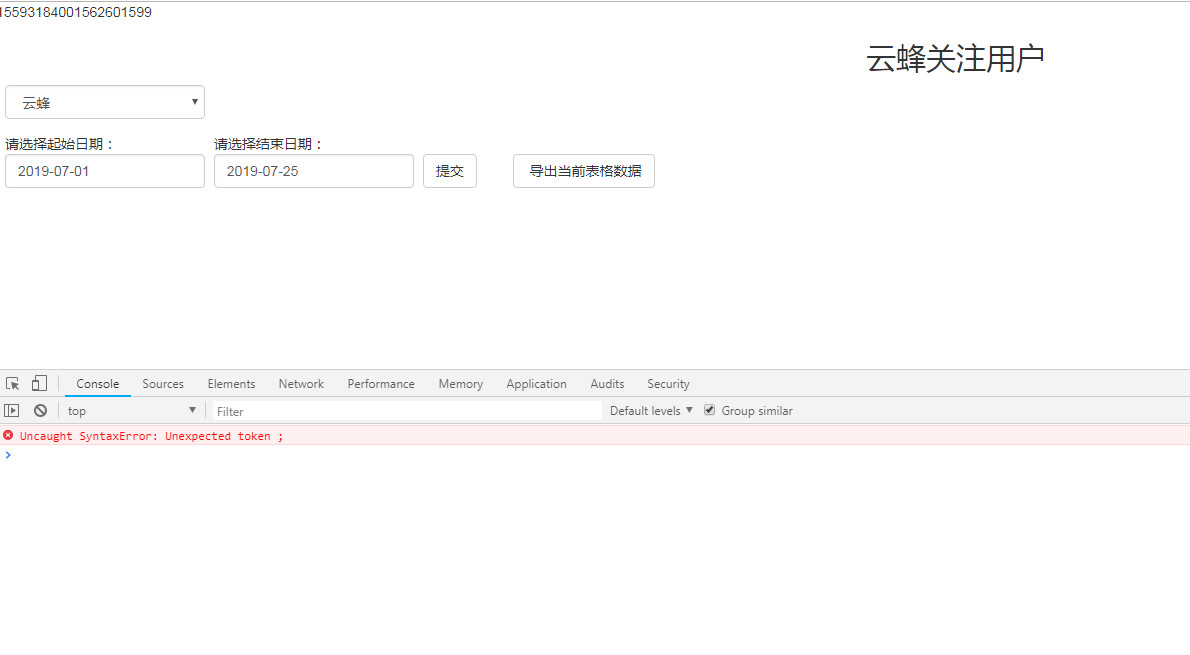
然后把代码放到公司服务器上,就报错
非常非常奇怪、,,我看了数据库格式都是UTF-8 就是 script 那里不能把php解析的json给js 变量。。
求大佬帮助!!!!!!
为什么啊,我测试的时候都能 print出 json对象啊 header也加了 我觉得逻辑完全没问题啊啊啊啊
