通过v-for遍历后的checkbox,获取不到input的value

问题相关代码
<checkbox-group @change="checkboxChange">
<view class="place" v-for="(placeitme,placeindex) in fieldindex.content" :key="placeindex">
<!-- {{placeitme.num}} -->
<view class="number padd">
<view class="number_left">项目:</view>
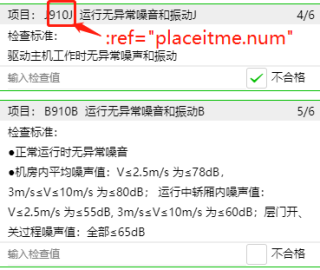
<view class="number_in" >{{placeitme.type}}{{placeitme.num}} {{placeitme.label}}</view>
<view class="number_right">{{placeindex+1}}/{{fieldindex.content.length}}</view>
</view>
<view class="jcbz">
<view class="jcbzN padd">检查标准:</view>
<view class="jcbzT padd">
<text>{{placeitme.comment}}</text>
</view>
</view>
<view class="group padd">
<input :ref="placeitme.num" class="group-input" type="text" placeholder="输入检查值" :value="placeitme.inputtext"/>
<label>
<checkbox color="#04be02" :value="placeitme.num" /><text>不合格</text>
</label>
</view>
</view>
</checkbox-group>
问题相关代码
methods: {
checkboxChange(e){
this.$nextTick(()=>{
let value = e.target.value;
for (let i = 0; i < value.length; i++) {
let numab = value[i];
console.log(this.$refs);//获取结果为空的对象
console.log(this.$refs.numab );//获取结果为undefined
}
})
}
}
我想要达到的结果
获取input的value值以数组的形式表现出来
