


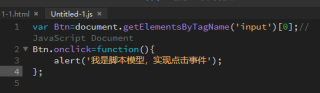
JavaScript代码看着没有问题的样子,有按钮 但是点击按钮没有弹框。
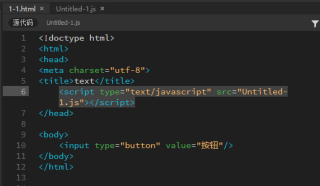
分析一下:页面是从上往下加载,你的script放在了head里,script会阻塞页面的加载(除非设置了异步),script加载并执行完了页面才会继续解析加载,所以你js里的代码是会报错的,因为此时input标签还获取不到。
解决方法:
1、你要等页面加载完了才去操作input, 即window.onload = function(){ ... } 。
2、你也可以直接在input标签上绑定点击事件,这样在js里写事件处理函数也是可以的,因为函数调用了才会执行,这样就不需要写在window.onload里了。
3、改变script位置,将它放在body的最后面。这样按照加载的顺序,你js里正常操作input是没有任何问题的,因为页面的dom元素已经加载完了。