问题遇到的现象和发生背景
写了一个flask小程序,在电脑端表现还不错,勉强可以使用,但是在手机端显示比较乱,百度了一下,发现通过调整html代码,实现网页自适应可以解决这个问题,希望大家谁有经验帮助改一改这个代码呀
问题相关代码,请勿粘贴截图
<DOCTYPE html>
<html lang="zh-cn">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta charset="utf-8"/>
<title>my cards</title>
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href="/static/css/materialize.min.css" rel="stylesheet">
<link href="/static/css/style.css" rel="stylesheet">
<link rel="shortcut icon" href="/static/favicon.ico" type="image/x-icon">
</head>
<body>
<div class="navbar">
<nav class="light-blue lighten-1" role="navigation">
<div class="nav-wrapper container"><a id="logo-container" class="brand-logo">计划清单</a>
<ul class="right hide-on-med-and-down">
<li><a class="waves-effect waves-light btn red signin">PCDA</a></li>
</ul>
<ul id="nav-mobile" class="side-nav">
<li><a href="/cards/category/1">待完成</a></li>
<li><a href="/cards/category/2">已完成</a></li>
</ul>
<a href="#" data-activates="nav-mobile" class="button-collapse"><i class="material-icons">menu</i></a>
</div>
</nav>
</div>
<span class="hide" id="category-count">{{ categories|length }}</span>
<span class="hide" id="items-count">{{ items|length }}</span>
<div class="container"><br>
<div class="row">
<form class="col s12 m10 l8 offset-m2 offset-l2" id="add-card-form" action="/cards/add_new_card" method="POST">
<div class="row">
<div class="input-field col s2 m2">
<select id="category-select" name="category">
{% if category_now.id == 2 %}
<option value="" selected disabled>选择分类</option>
{% else %}
<option value="{{ category_now.id }}" selected>{{ category_now.name }}</option>
{% endif %}
{% for category in categories %}
{% if category != category_now and category.id != 2 %}
<option value="{{ category.id }}">{{ category.name }}</option>
{% endif %}
{% endfor%}
</select>
</div>
<div class="input-field col s2 m2">
<input class="validate" id="card_headline" type="text" name="card_headline" placeholder="想要做些什么呢">
</div>
<div class="input-field col s2 m2">
<input class="validate" id="card_date" type="text" name="card_date" placeholder="输入截止日期">
</div>
<div class="input-field col s3 m3">
<select id="type-select" name="card_type">
<!-- <option value="" selected disabled>选择分类</option> -->
<!-- <option value=1 selected>重要紧急</option>
<option value=2 selected>重要不紧急</option> -->
<option value=3 selected>紧急不重要</option>
<option value=4 selected>不重要不紧急</option>
<option value=2 selected>重要不紧急</option>
<option value=1 selected>重要紧急</option>
</select>
</div>
<div class="input-field col s2 m2">
<input type = "submit" value = "添加" class="waves-effect waves-light btn input-field right">
</div>
<!-- <div class="input-field col s8 m8">
<input class="validate" id="item-input" type="text" name="item" placeholder="想要做些什么呢"
onkeydown="if (event.keyCode == 13) document.getElementById('new-item').click()">
<a class="waves-effect waves-light btn input-field right" id="new-item" href="#"><i class="material-icons right">add</i>OK</a>
</div> -->
<!-- <div class="input-field col s4 m4">
<input class="validate" id="item-input" type="text" name="item" placeholder="输入截止日期"
onkeydown="if (event.keyCode == 13) document.getElementById('new-item').click()">
<a class="waves-effect waves-light btn input-field right" id="new-item" href="#"><i class="material-icons right">add</i>OK</a>
</div> -->
<br>
</div>
</form>
</div>
<div class="row">
<div class="col s1 m1 l2 left">
<div class="left-align nav-button">
<br><br>
<a class="waves-effect waves-light btn blue center-align" href="/cards/category/1"><i class="material-icons left">重要清单</i>汇总 {{ categories[0].cards|length }}</a>
<!-- <br><br> -->
<!-- <a class="waves-effect waves-light btn green center-align" href="/cards/category/2"><i class="material-icons left">done</i>已完成 {{ categories[1].cards|length }}</a> -->
<!-- <br><br> -->
</div>
<div class="row">
<div class="collection col s1 m1 l12 center-align">
{% for category in categories[2:] if category.name not in ["日清单","周清单","月清单","年清单","十年清单","不重要不紧急","紧急不重要","重要不紧急","重要紧急"] %}
<span class="categories">
<a href="/cards/delete_category/{{category.id}}" class="right delete-category red-text" title="delete it?">x</a>
<a href="/cards/category/{{category.id}}" class="collection-item {% if category == category_now %}active{% endif %}"><span class="badge {% if category == category_now %}white-text{% endif %}">{{ category.cards|length }}</span>{{ category.name }}</a>
</span>
{% endfor %}
</div>
</div>
<div class="col s1 m1 l12 center-align" >
<form id="add-category-form" action="/cards/new_category" method="POST">
<input class="validate" placeholder="新分类?" name="name" id="category-input" type="text">
<input type = "submit" value = "添加" class="waves-effect waves-light btn input-field right">
</form>
</div>
</div>
<div class="col s1 m1 l8 items">
<span class="category-name">{{ category_now.name }}</span>
{% for item in items %}
<div>
<p class="card-panel hoverable" id="item{{loop.index}}">
{% if item.cardcategory.id == 2 %}
<span><del><a class="material-icons left">{{item.donetime }}</i></a></del></span>
<span><del><a class="material-icons left">    </i></a></del></span>
<span><del><a class="material-icons middle" >{{ item.headline }}</i></a></del></span>
<span><del><a class="material-icons middle">    用时:</i></a></del></span>
<span><del><a class="material-icons middle" >{{ 0 or item.usedtime//60 }}</i></a></del></span>
<!-- <a><i class="material-icons left">done_all</i></a>
<span><del>{{ item.updatetime }}</del></span>
<span><del>{{ item.headline }}</del></span> -->
{% else %}
<a class="material-icons left">{{item.updatetime }}</i></a>
<a class="material-icons left">    </i></a>
<a class="material-icons middle" >{{ item.headline }}</i></a>
<a class="material-icons middle">    用时:</i></a>
<a class="material-icons middle" >{{ 0 or item.usedtime//60 }}</i></a>
<a class="item-done right-align" href="/cards/done/{{item.id}}" title="done?"><i class="material-icons right">完成</i></a>
{% endif %}
<!-- <a class="right" ><i class="material-icons left">{{item.updatetime}}</i></a> -->
{% if not item.begintime and not item.endtime %}
<a class="right delete-item" href="/cards/end_card/{{item.id}}" title="end it?"><i class="material-icons left">结束</i></a>
<a class="right delete-item" href="/cards/begin_card/{{item.id}}" title="begin it?"><i class="material-icons left">开始</i></a>
{% endif %}
{% if item.begintime and not item.endtime %}
<a class="right delete-item" href="/cards/end_card/{{item.id}}" title="end it?"><i class="material-icons left">未结束</i></a>
<a class="right delete-item" href="/cards/begin_card/{{item.id}}" title="begin it?"><i class="material-icons left">已开始</i></a>
{% endif %}
{% if not item.begintime and item.endtime %}
<a class="right delete-item" href="/cards/end_card/{{item.id}}" title="end it?"><i class="material-icons left">已结束</i></a>
<a class="right delete-item" href="/cards/begin_card/{{item.id}}" title="begin it?"><i class="material-icons left">未开始</i></a>
{% endif %}
<a class="right delete-item" href="/cards/delete_item/{{item.id}}" title="delete it?"><i class="material-icons left">删除</i></a>
<a class="edit-btn right" id="{{loop.index}}" href="#!"><i class="material-icons left">修改</i></a>
</p>
<form class="card-panel edit-form" id="form{{loop.index}}" action="/cards/edit_item/{{item.id}}" method="POST">
卡片标题:<input placeholder="headline" name="headline" type="text" class="validate" value="{{ item.headline }}">
创建时间:<input placeholder="createtime" name="createtime" type="text" class="validate" value="{{ item.createtime }}">
截止时间:<input placeholder="deadline" name="updatetime" type="text" class="validate" value="{{ item.updatetime }}">
完成时间:<input placeholder="donetime" name="donetime" type="text" class="validate" value="{{ item.donetime }}">
卡片类型:<input placeholder="card_type" name="card_type" type="text" class="validate" value="{{ item.type }}">
卡片用时:<input placeholder="usedtime" name="usedtime" type="text" class="validate" value="{{ item.usedtime }}">
卡片内容:<input placeholder="content" name="content" type="text" class="validate" value="{{ item.content }}">
<a class="waves-effect waves-light btn confirm-btn" href="#!" onclick="document.getElementById('form{{loop.index}}').submit()">确定</a>
<a class="waves-effect waves-light btn cancel-btn" href="#!">取消</a>
</form>
</div>
{% endfor %}
</div>
<div class="right-align nav-button">
<!-- <a class="waves-effect waves-light btn blue center-align" href="/cards/category/1"><i class="material-icons left">email</i>收件箱 {{ categories[0].cards|length }}</a> -->
<br><br>
<a class="waves-effect waves-light btn green center-align" href="/cards/category/2"><i class="material-icons left">done</i>已完成 {{ categories[1].cards|length }}</a>
<br><br>
</div>
<div class="collection col s12 m4 l2 right">
{% for category in categories[2:] if category.name in ["日清单","周清单","月清单","年清单","十年清单"] %}
<span class="categories">
<a href="/cards/delete_category/{{category.id}}" class="right delete-category red-text" title="delete it?">x</a>
<a href="/cards/category/{{category.id}}" class="collection-item {% if category == category_now %}active{% endif %}"><span class="badge {% if category == category_now %}white-text{% endif %}">{{ times_cards[category.name] |length }}</span>{{ category.name }}</a>
</span>
{% endfor %}
</div>
<div class="collection col s12 m4 l2 right">
{% for category in categories[2:] if category.name in ["不重要不紧急","紧急不重要","重要不紧急","重要紧急"] %}
<span class="categories">
<a href="/cards/delete_category/{{category.id}}" class="right delete-category red-text" title="delete it?">x</a>
<a href="/cards/category/{{category.id}}" class="collection-item {% if category == category_now %}active{% endif %}"><span class="badge {% if category == category_now %}white-text{% endif %}">{{ types_cards[category.name] |length }}</span>{{ category.name }}</a>
</span>
{% endfor %}
</div>
</div>
</div>
<script src="/static/js/jquery.min.js"></script>
<script src="/static/js/materialize.min.js"></script>
<script src="/static/js/core.js" type="text/javascript"></script>
</body>
</html>
增加两个代码中用到的css
style.css
body {
font-family: "Microsoft YaHei", "Open Sans", "Helvetica", Arial, sans-serif;
}
footer a:hover {
border-bottom: 1px solid black;
}
.edit-form {
display: none;
}
.collection-item {
border-bottom: 1px solid #d5d5d5 !important;
}
.category-name {
font-size: 20px;
font-weight: bold;
}
.delete-category {
display: none;
}
.move {
cursor: move;
}
@media (max-width: 600px) {
.nav-button {
display: none;
}
}
另一个css是从网上下载的,地址在这里:"//cdn.bootcss.com/materialize/0.97.8/css/materialize.min.css"
运行结果及报错内容
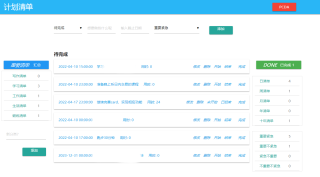
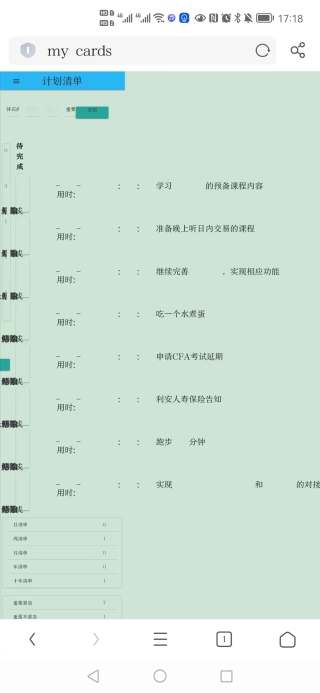
在电脑上和手机上的效果分别如下:


我的解答思路和尝试过的方法
很明显,html在手机端显示并不正常,百度到了有的方法需要给手机专门做一个网站,感觉略微有点难。还有一种方法是通过调整html实现自适应,可以在手机上也比较好的显示。
我想要达到的结果
想要实现的效果是手机上显示也比较正常,能够正常使用。
解决办法
使用了bootstrap重构页面,还比较简陋,但是够用了,后续有时间再优化一下。效果如下:


