

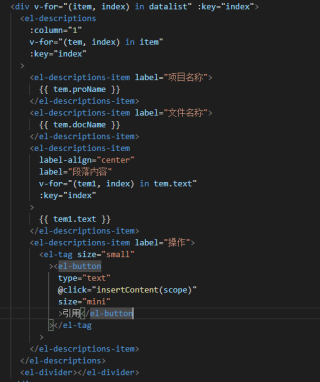
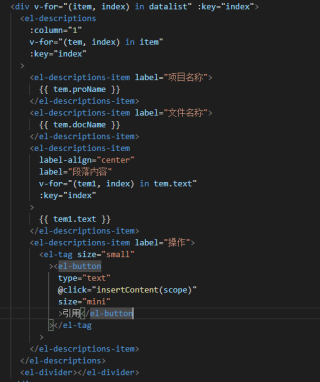
<div v-for="(item, index) in datalist" :key="index">
<el-descriptions
:column="1"
v-for="(tem, index) in item"
:key="index"
>
<el-descriptions-item label="项目名称">
{{ tem.proName }}
</el-descriptions-item>
<el-descriptions-item label="文件名称">
{{ tem.docName }}
</el-descriptions-item>
<el-descriptions-item
label-align="center"
label="段落内容"
v-for="(tem1, index) in tem.text"
:key="index"
>
{{ tem1.text }}
</el-descriptions-item>
<el-descriptions-item label="操作">
<el-tag size="small"
><el-button
type="text"
@click="insertContent(scope)"
size="mini"
>引用</el-button
></el-tag
>
</el-descriptions-item>
</el-descriptions>
<el-divider></el-divider>
</div>