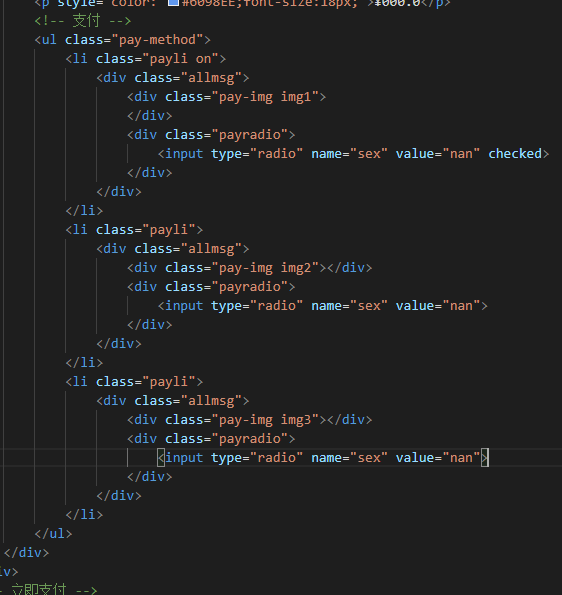
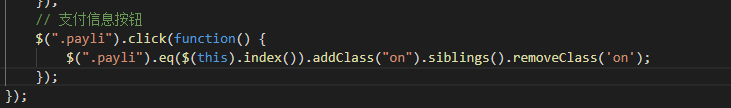
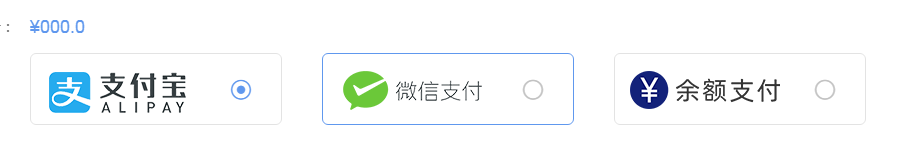
点击li 同时使li里面的radio被选中



求代码指点 不要逻辑思维
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#li1{
background-color: red;
width: 100px;
}
#li2{
background-color: blue;
width: 100px;
}
#li3{
background-color: cyan;
width: 100px;
}
</style>
</head>
<script type="text/javascript" src="jquery-1.11.0.js" ></script>
<body>
<div>
<ul>
<li>
<div id="li1" value="1" onclick="li1()">
<input id="pay1" type="radio" name="pay" value="1"/>
</div>
</li>
<li>
<div id="li2" value="2" onclick="li2()">
<input id="pay2" type="radio" name="pay" value="2"/>
</div>
</li>
<li>
<div id="li3" value="3" onclick="li3()">
<input id="pay3" type="radio" name="pay" value="3" />
</div>
</li>
</ul>
</div>
</body>
<script>
//取消选中方法
function discheck(){
var inputList = document.getElementsByName("pay");
for(var x=0;x<inputList.length;x++){
inputList[x].checked=false;
}
}
function li1(){
discheck();
var input = document.getElementById("pay1");
input.checked = true;
}
function li2(){
discheck();
var input = document.getElementById("pay2");
input.checked = true;
}
function li3(){
discheck();
var input = document.getElementById("pay3");
input.checked = true;
}
</script>
</html>