- 问题:在input文本框内输入内容时,使用input.value无法动态获取到值
- 代码
<body>
<div class="app">
<input class="search" type="text" v-on:keyup="clear" value="normal">
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
var search = document.querySelector('.search');
const vm = new Vue({
el: '.app',
methods: {
clear(e) {
//用类名获取
console.log(search);
console.log(search.value);
// console.log(e.target);
// console.log(e.target.value);
}
}
});
</script>
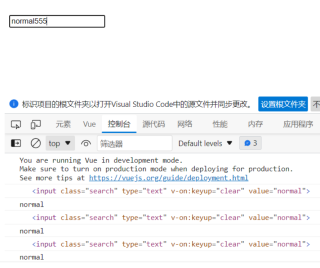
3.无论向Input内输入什么,都还是默认值normal

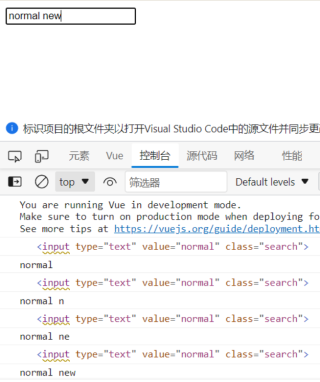
4.而当我使用e.target.value来获取就可以动态获取到input内的值

5.请问这是什么原理,为什么用input.value不能获取到动态值?
