前端框架:ant design vue
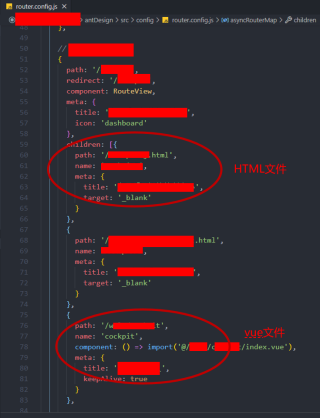
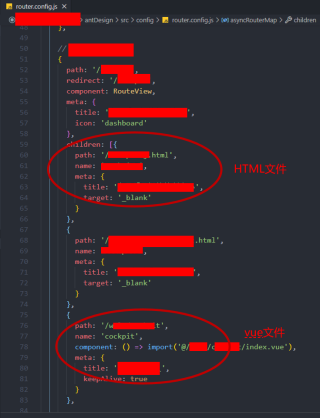
我在框架下有一个html页面,不需要进行用户登录,就可以直接通过地址进入,
先在要改成进入HTML页面后,如果发现没有登录信息就自动跳转到登录页面重新登录,登录完成点击确认后,再带着登录信息自动跳转回这个HTML页面
现在已经实现没有登录信息就自动跳转到主页重新登录,但是登陆后会直接进入登录后的主页,不会跳转到HTML页面
请问应该怎么做才能跳转到HTML页面?

前端框架:ant design vue
我在框架下有一个html页面,不需要进行用户登录,就可以直接通过地址进入,
先在要改成进入HTML页面后,如果发现没有登录信息就自动跳转到登录页面重新登录,登录完成点击确认后,再带着登录信息自动跳转回这个HTML页面
现在已经实现没有登录信息就自动跳转到主页重新登录,但是登陆后会直接进入登录后的主页,不会跳转到HTML页面
请问应该怎么做才能跳转到HTML页面?

一般情况下我们会添加一个redirecturl字段在链接里面,供登录页抓取应跳往哪里。
比如题主案例中,html页面未登录情况下,跳转到登录页时,可通过window.location.href = login?redirecturl=${htmlurl}这样。那么在登录页面,调取登录接口成功后,校验一下当前url是否包含redirecturl字段,如果包含则通过window.location.href或路由方法跳转到对应链接。如果不包含则默认进入主页面。