判断一个数组内元素是否在另一个数组内存在?
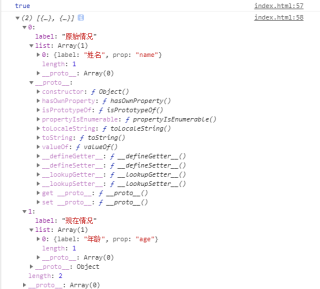
var a = ["name","sex","age","attr","num",]
var b = [
{
label:'原始情况',
list:[
{
label:'上报',
prop:'port'
},
{
label:'姓名',
prop:'name'
}
]
},
{
label:'现在情况',
list:[
{
label:'年龄',
prop:'age'
}
]
}
]
有两个数组a,b; 判断a数组中的元素在b数组中的list中存在,只要含有就返回一个 true;并且把list中不含有的删除