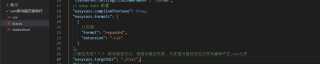
vs中使用easy sass 插件时,scss文件保存后不会编译到配置文件所设置的目录下
不写路径没问题,用绝对路径也行,但是就是用相对路径css目录下就不会生成css文件
前天还可以,今天打开vs就这样了,不会在设置好的目录下生成.css文件
.scss文件和css文件夹(目录)在同一级,感觉路径也没错啊?求解
--使用绝对路径可以在css文件夹生成.css文件;
--路径直接不设置会在.scss文件同一级编译生成.css文件
但是就是设置绝对路径不行,不会生成css文件

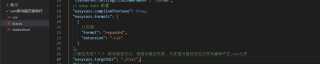
vs中使用easy sass 插件时,scss文件保存后不会编译到配置文件所设置的目录下
不写路径没问题,用绝对路径也行,但是就是用相对路径css目录下就不会生成css文件
前天还可以,今天打开vs就这样了,不会在设置好的目录下生成.css文件
.scss文件和css文件夹(目录)在同一级,感觉路径也没错啊?求解
--使用绝对路径可以在css文件夹生成.css文件;
--路径直接不设置会在.scss文件同一级编译生成.css文件
但是就是设置绝对路径不行,不会生成css文件

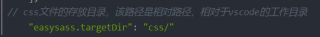
注意一下targetDir值,是相对于工作目录的路径。
你把项目作为根目录,应该就可以解决问题:

其实,对比一下生成的css目录,你也应该可以发现这一点。