1、需求是这样的:
上传图片,但是图片有大小限制,如果超出限定大小,给出提示即可。
2、现有问题:
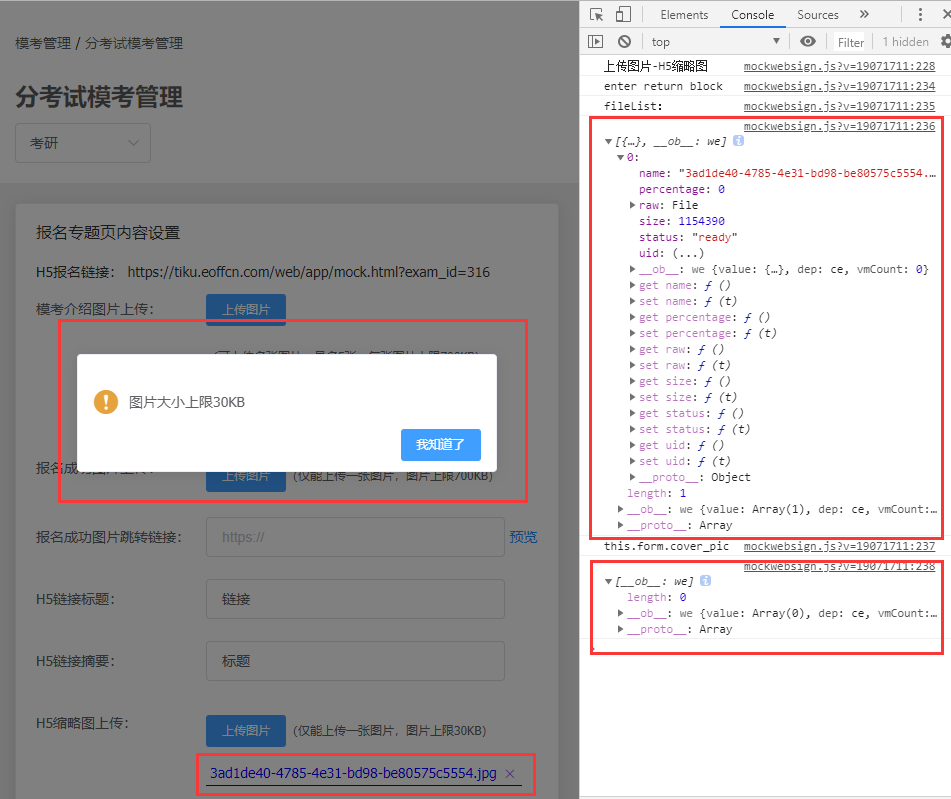
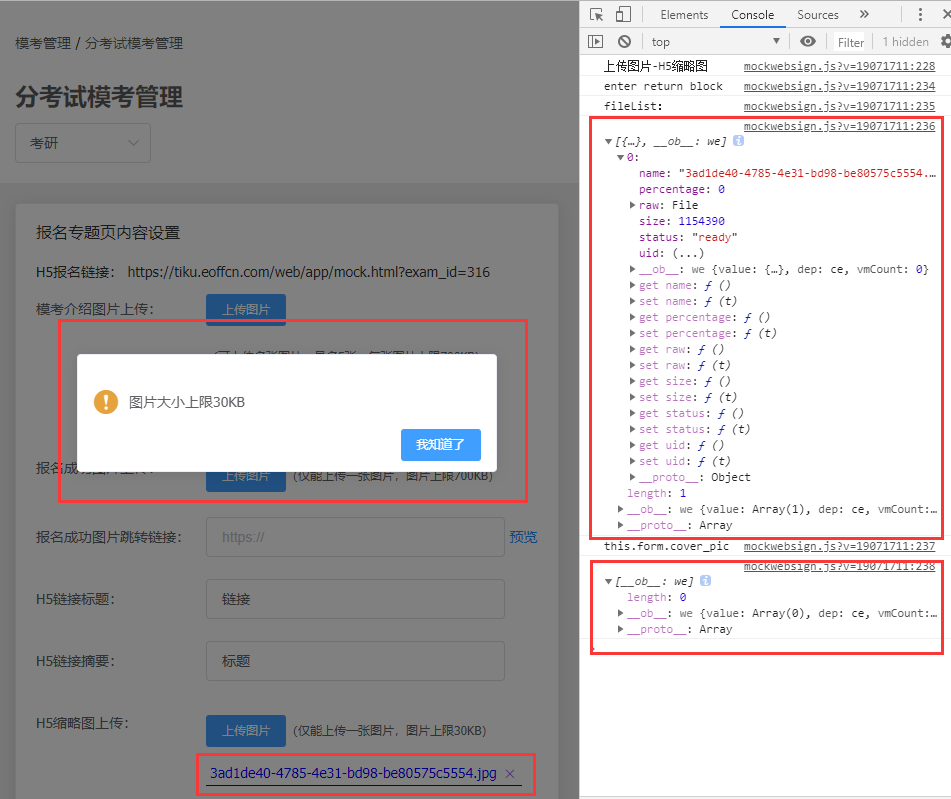
提示是可以给出的,超出大小限制后图片也没有上传到后台,但是在前台的list列表中却展现了出来。
打印了默认的fileList和绑定的值,一个是有值的,一个是没有值。
所以,是不是file-list绑定的这个值根本不起作用?
如果我不想展示不合大小的图片的名称,应该怎么做?
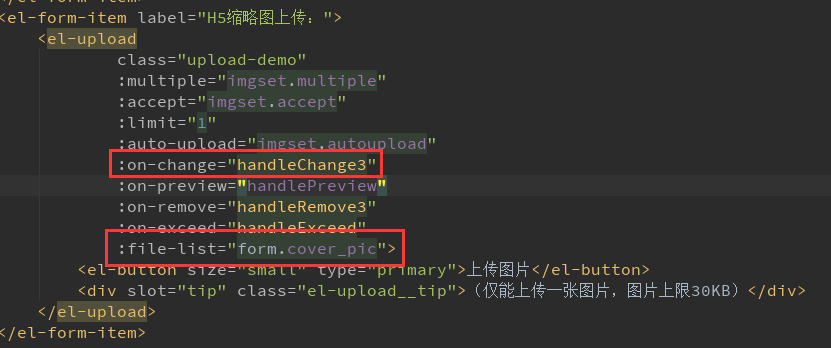
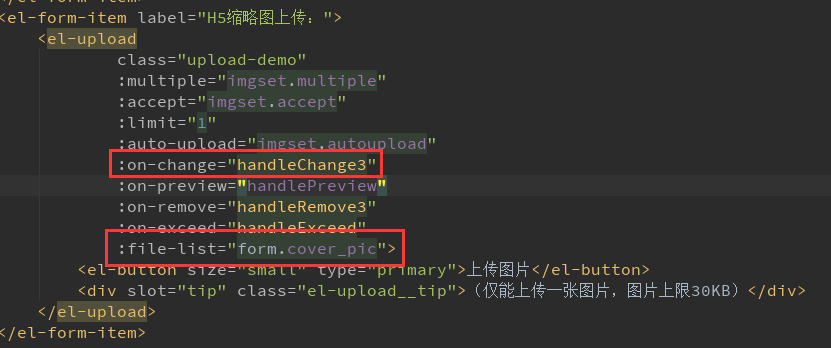
3、 页面代码:

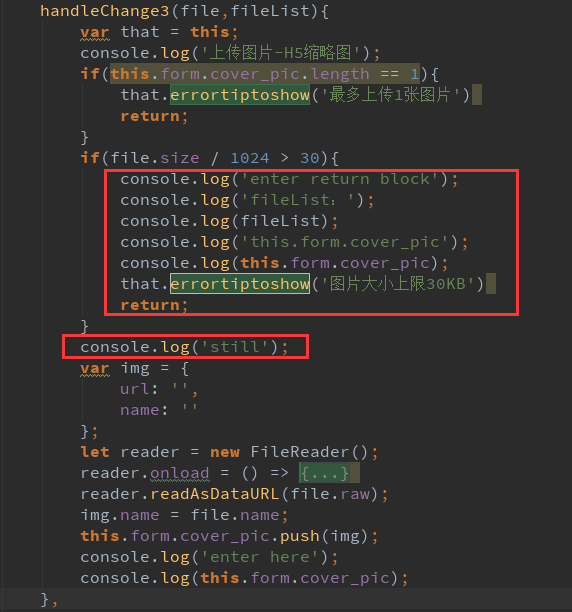
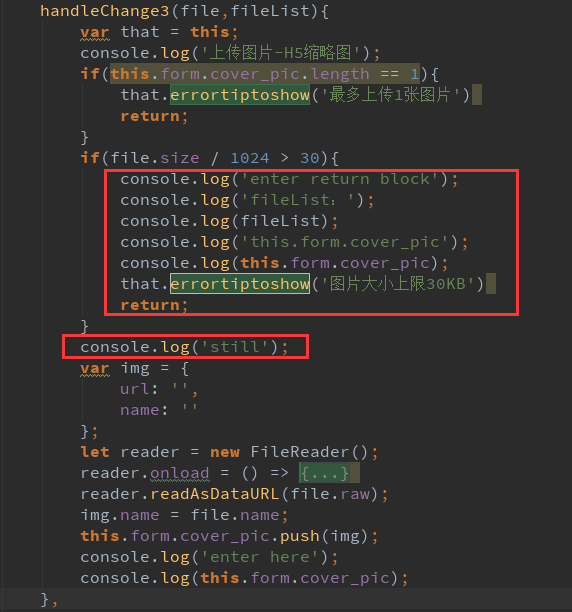
JS代码:

页面效果和打印结果:

1、需求是这样的:
上传图片,但是图片有大小限制,如果超出限定大小,给出提示即可。
2、现有问题:
提示是可以给出的,超出大小限制后图片也没有上传到后台,但是在前台的list列表中却展现了出来。
打印了默认的fileList和绑定的值,一个是有值的,一个是没有值。
所以,是不是file-list绑定的这个值根本不起作用?
如果我不想展示不合大小的图片的名称,应该怎么做?
3、 页面代码:

JS代码:

页面效果和打印结果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link href="https://cdn.bootcss.com/element-ui/2.10.1/theme-chalk/index.css" rel="stylesheet">
</head>
<body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
<script src="https://cdn.bootcss.com/element-ui/2.10.1/index.js"></script>
<div id="app">
<el-upload class="upload-demo" ref="upload" action="https://jsonplaceholder.typicode.com/posts/"
:on-change="onchange"
:file-list="fileList"
:auto-upload="false">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button>
</el-upload>
</div>
<script>
//主要原理是this.$refs.upload.uploadFiles 控制这个,
//return data 里面的fileList 是显示时用来绑定数据的,和提交时的文件列表没关系,个人理解,提交时的文件列表是this.$refs.upload.uploadFiles
var Main = {
data() {
return {
fileList: []
};
},
methods: {
submitUpload() {
this.$refs.upload.submit();
},
onchange(f, list) {
if (f.size > 3000) {
alert("文件太大");
//这里还可以判断是否有重名文件,如果有也可以用下面的方法禁止出现在文件列表中
this.$refs.upload.uploadFiles.splice(this.$refs.upload.uploadFiles.length - 1, 1)
} else {
// this.$refs.upload.uploadFiles.push(f)
//这里不用手动添加
}
console.log("this.$refs.upload", this.$refs.upload.uploadFiles)
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
</script>
</body>
</html>