问题遇到的现象和发生背景
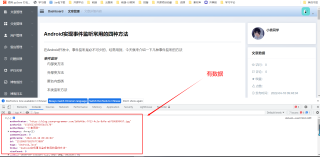
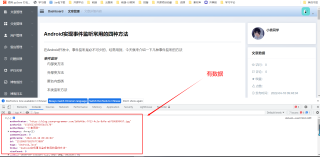
在文章列表页面,点击某个文章查看,首次进入该页面时,有数据正常显示,如图

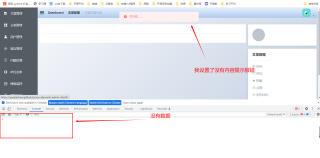
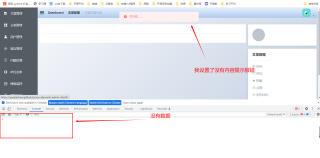
但是当刷新页面的时候,数据就丢失了,没有数据,如图

问题相关代码
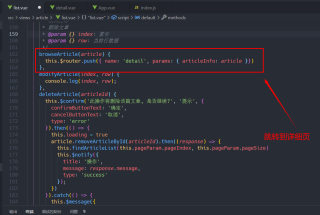
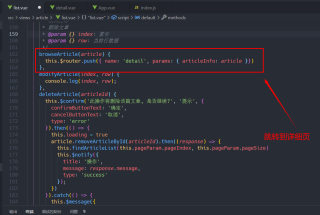
文章列表页面,跳转函数如下,采用params传递

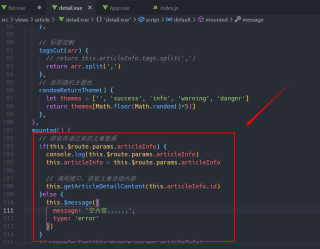
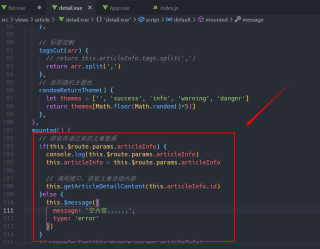
文章内容详细页接收参数如下

我想要达到的结果
网上大多的解决方法是换成query传参,在路由添加路径参数变量,但是这样参数会在地址栏显示,我不想要这样
另一种是通过sessionStorage和localStorage
还有其他的解决方法吗?
在文章列表页面,点击某个文章查看,首次进入该页面时,有数据正常显示,如图

但是当刷新页面的时候,数据就丢失了,没有数据,如图

文章列表页面,跳转函数如下,采用params传递

文章内容详细页接收参数如下

网上大多的解决方法是换成query传参,在路由添加路径参数变量,但是这样参数会在地址栏显示,我不想要这样
另一种是通过sessionStorage和localStorage
还有其他的解决方法吗?
不用params传,用其他方式传递数据,比如eventBus