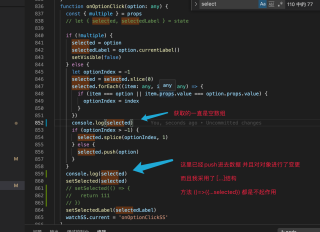
let [selected, setSelected] = useState<any>(null)

我使用了 selected 并且从子组件传递过来了一个 refDom 其中并且夹带着定义的实例方法,
数据传递过来了,但是当我 push 到 selected 数据时,selected已经变更,但是setSelected([解构selected]) 一直都无法变更数据 这是因为什么?

selected数据一直没有进行变更
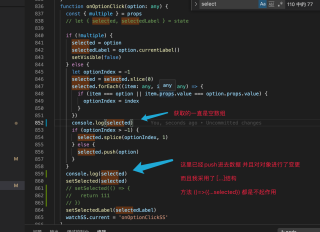
let [selected, setSelected] = useState<any>(null)

我使用了 selected 并且从子组件传递过来了一个 refDom 其中并且夹带着定义的实例方法,
数据传递过来了,但是当我 push 到 selected 数据时,selected已经变更,但是setSelected([解构selected]) 一直都无法变更数据 这是因为什么?

selected数据一直没有进行变更
你在foreach上面打印一下selected 看看
建议用 map 循环 forEach 不会改变原数组
打印v
var v = arr1.map(item => {
if (xxx) {
optionIndex = index;
}
return item;
});