问题
.eslintrc.js文件,设置了'jsx-a11y/anchor-is-valid': 0
在 WebStorm中已经不报警告了,但是启动项目时还是有警告,如下图
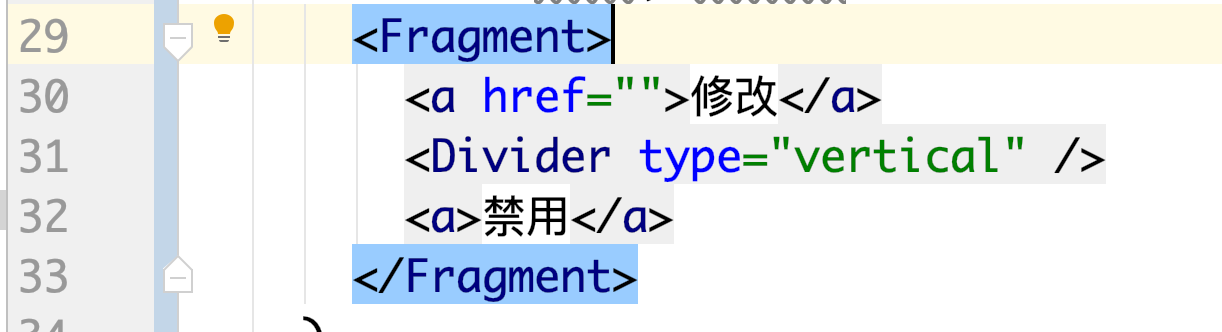
1. 在编辑器中已经不出警告
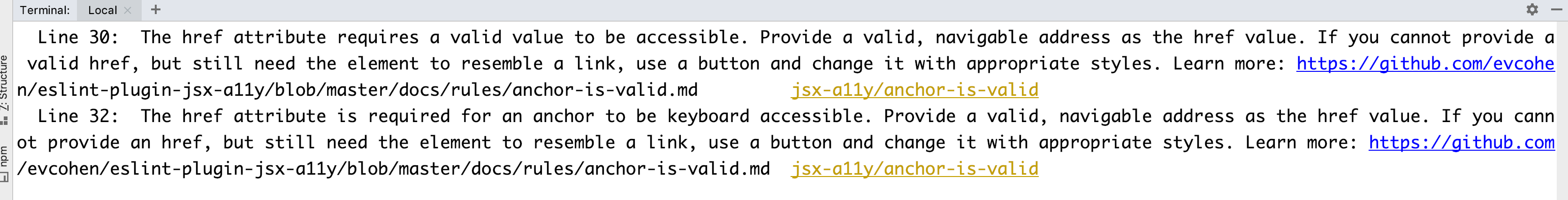
2. 在项目启动时仍然出现警告
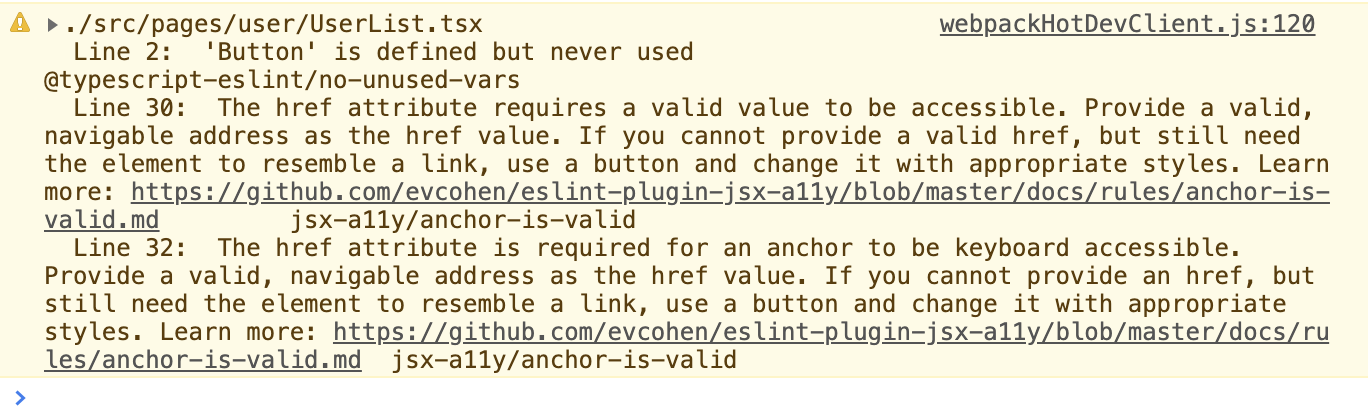
3. 在浏览器中也出现了警告
请问如何解决警告问题?
项目环境
- WebStorm
- create-react-app --typescript 项目
- .eslintrc.js文件内容
module.exports = {
parser: '@typescript-eslint/parser',
extends: [
'plugin:@typescript-eslint/recommended',
'react-app',
'prettier/react',
'plugin:prettier/recommended',
],
env: {
browser: true,
es6: true,
node: true
},
globals: {
Atomics: 'readonly',
SharedArrayBuffer: 'readonly'
},
parserOptions: {
ecmaFeatures: {
jsx: true
},
ecmaVersion: 2018
},
plugins: [
'react',
'@typescript-eslint',
],
rules: {
'jsx-a11y/anchor-is-valid': 0,
'@typescript-eslint/indent': ['error', 2],
'linebreak-style': [
'error',
'unix'
],
quotes: [
'error',
'single'
],
semi: [
'error',
'always'
],
'@typescript-eslint/no-explicit-any': 'off',
'@typescript-eslint/explicit-member-accessibility': 0,
// Makes no sense to allow type inferrence for expression parameters, but require typing the response
'@typescript-eslint/explicit-function-return-type': [
'off',
{ allowTypedFunctionExpressions: true }
],
'@typescript-eslint/no-use-before-define': [
'error',
{ functions: false, classes: true, variables: true, typedefs: true }
],
}
};
- package.json文件内容
{
"name": "jgszl-web-tpl-ts",
"version": "0.1.0",
"private": true,
"dependencies": {
"@ant-design/pro-layout": "^4.5.10",
"@types/jest": "24.0.15",
"@types/node": "12.0.12",
"@types/react": "16.8.23",
"@types/react-dom": "16.8.4",
"@types/react-router-dom": "^4.3.4",
"antd": "^3.20.0",
"axios": "^0.19.0",
"babel-plugin-import": "^1.12.0",
"customize-cra": "^0.2.14",
"less": "^3.9.0",
"less-loader": "^5.0.0",
"react": "^16.8.6",
"react-app-rewired": "^2.1.3",
"react-dom": "^16.8.6",
"react-router-dom": "^5.0.1",
"react-scripts": "3.0.1",
"typescript": "3.5.2"
},
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-app-rewired eject",
"lint": "eslint --cache --ext .js,.jsx,.ts,.tsx ./src"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@types/lodash": "^4.14.136",
"@typescript-eslint/eslint-plugin": "^1.11.0",
"@typescript-eslint/parser": "^1.11.0",
"eslint-config-prettier": "^6.0.0",
"eslint-config-react-app": "^4.0.1",
"eslint-plugin-prettier": "^3.1.0",
"prettier": "^1.18.2"
}
}
