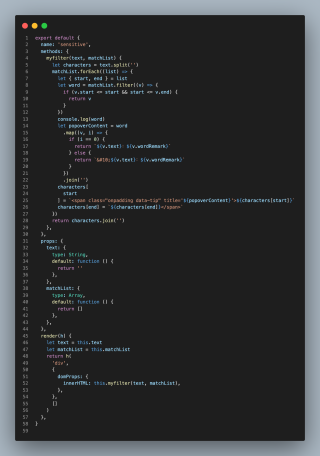
这是我写的一个vue.js组件,我希望在我编写的模版字符串里面可以渲染我自己的样式组件。(在render函数里面写也可以)
当然自己的样式组件可以传值。
因为我接下来的需求还需要在我修改后的文本中,对数据进行操作,添加新的插件。
注意 characters是文本的每一个字符,也就是说一段文本内可能嵌套多个组件。

或者有没有什么鼠标移入自动读取原生title属性的插件分享一下。
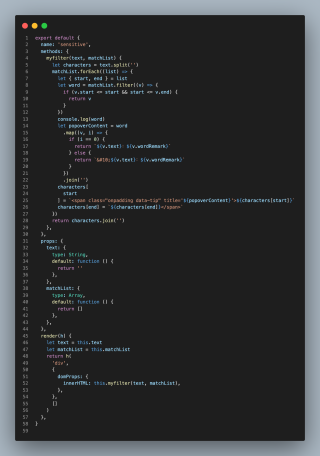
这是我写的一个vue.js组件,我希望在我编写的模版字符串里面可以渲染我自己的样式组件。(在render函数里面写也可以)
当然自己的样式组件可以传值。
因为我接下来的需求还需要在我修改后的文本中,对数据进行操作,添加新的插件。
注意 characters是文本的每一个字符,也就是说一段文本内可能嵌套多个组件。