问题遇到的现象和发生背景
发请求拿到的数据是一个数组
res:[
{TENANT_ID_: "001",company_code: "00",company_name: "大坝1",id: "1",pid: "987"},
{TENANT_ID_: "0010",company_code: "010",company_name: "大坝1-1",id: "1-1",pid: "987-1"},
{TENANT_ID_: "00101",company_code: "010",company_name: "大坝1-1.1",id: "1-1.1",pid: "987-1.1"},
{TENANT_ID_: "002",company_code: "00",company_name: "大坝2",id: "2",pid: "999"},
{TENANT_ID_: "0020",company_code: "010",company_name: "大坝2-1",id: "2-1",pid: "999-1"},
{TENANT_ID_: "00201",company_code: "010",company_name: "大坝2-1.1",id: "2-1.1",pid: "999-1.1"}
]
写的html 以及定义数据
<ht-tree
:tree-data="data"
:props="defaultProps"
leaf-only = "true"
include-half-checked = "true"
@refresh="handleRefresh"
@node-click="handleNodeClick"
>
</ht-tree>
export default {
data() {
return {
data:[],
defaultProps: {
children: 'children',
label: 'company_name'
},
}
}
}
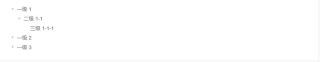
我想要达到的结果
想要element el-tree树的效果一样,可以附上完整代码