问题遇到的现象和发生背景
若依前后端分离-点击不同菜单打开页面为同一个(两个菜单在同一个目录下就会出现这个情况)
学习vue前端,不知道如何使用router-link实现不同页面的路由
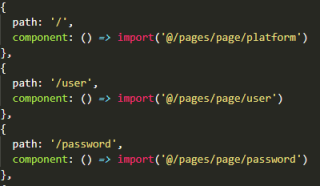
问题相关代码,请勿粘贴截图




运行结果及报错内容
运行没有报错
如果将两个页面,分开放在两个目录,两个页面可以分别展示
科室管理我放到主目录下

用户信息在HIS目录底下

上网查了好多router的教程,官方的也看了,但是还是不会弄
该 怎么弄啊
是不是应该在router下的js文件配置,然后还要加多个????????????????????