- 如何把这段js生成结果变成,标题2列示的内容格式,请指点,最好把代码写出来,多谢
var arr = GetSQL('', "select id,name,sex from ts_user", 'json');
console.log(arr);
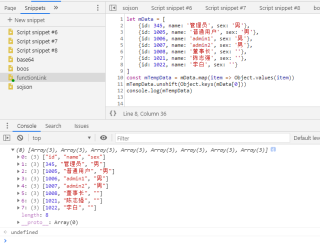
/* 这里是F12控制台显示的效果,是上面代码console.log(arr);输出的结果 */
0: {id: 345, name: '管理员', sex: '男'}
1: {id: 1005, name: '普通用户', sex: '男'}
2: {id: 1006, name: 'admin1', sex: '男'}
3: {id: 1007, name: 'admin2', sex: '男'}
4: {id: 1008, name: '董事长', sex: ''}
5: {id: 1021, name: '陈志强', sex: ''}
6: {id: 1022, name: '李白', sex: ''}
- 以下是想达到的效果,请把1中的js转换后,写好放在回答区,我直接复制粘贴到我的程序中能直接执行最好
sheet.setArray(13, 2, [
["id", "name", "sex"],
["345", "管理员", "男"],
["1005", "普通用户", "男"],
["1006", "admin1", "男"],
["1007", "admin2", "男"],
["1008", "董事长", ""],
["1021", "陈志强", ""],
["1022", "李白", ""],
]);