vue.config.js配置代理
devServer: {// 环境配置
host: 'localhost',
port: 8080,
https: false,
hotOnly: false,
open: true, //配置自动启动浏览器
proxy: {// 配置多个代理(配置一个 proxy: 'http://localhost:4000' )
'/api': {
target: 'http://127.0.0.1:8000',
changeOrigin: true, //允许跨域
pathRewrite: { //需要rewrite重写的, 如果在服务器端做了处理则可以不要这段
'^/': ''
}
},
}
},
main.js配置
import axios from 'axios'
import 'amfe-flexible'
setaxios()
Vue.config.productionTip = false
Vue.prototype.$http = axios
axios.defaults.timeout = 5000 // 请求超时
axios.defaults.baseURL = '/' // api 即上面 vue.config.js 中配置的地址
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
inde.vue中代码
async created(){
try{
//获取轮播图数据
const items=await this.$http.get('/h5indexad')
.then(response => {
console.log(items)
console.log(response)
this.items=items.data
})
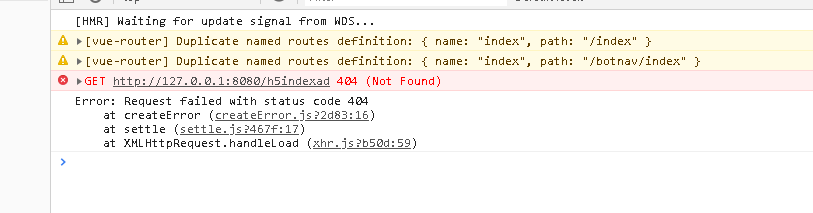
为什么浏览器前端还是连的vue的端口8080,不是api接口地址8000