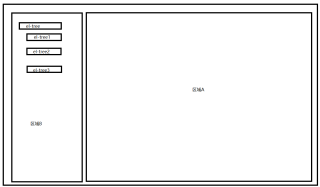
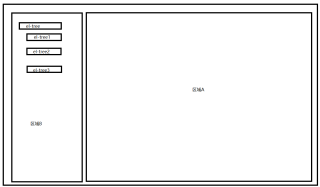
就是页面分成了区域A 和 区域B 。区域B是el-tree组件。点击不同的el-tree节点,区域A显示不同的内容。这是el-tree的点击事件吗?点击的时候,右边调用不同的组件吗?

就是页面分成了区域A 和 区域B 。区域B是el-tree组件。点击不同的el-tree节点,区域A显示不同的内容。这是el-tree的点击事件吗?点击的时候,右边调用不同的组件吗?

1.传统的if逻辑,首先右边的,全部做成单独组建,在整个大框架中import,点击a的时候,右边对应显示相应的组件,v-if去显示,类似于选项卡。进阶是使用动态组件的is属性,这样就可以不用写很多if了
2.采用多级路由的方式,左边点击的时候直接router-link,右边放一个router-view,这种方案要在路由里面配置children