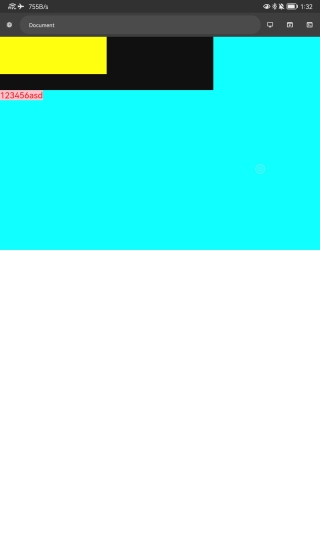
为li加了一个margin:50%,但是外边距却是最外层div的,ul也设置了宽度高度,我在ul与最外层div间又加了一个div设置了宽度高度,但是li中外边距仍然是最外层的div的宽度高度的50%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
background-color: aqua;
width: 1200px;
height: 400px;
margin: 0 auto;
}
.box .border {
width: 400px;
height: 100px;
background-color: black;
}
li{
list-style: none;
float: left;
color: red;
background-color: pink;
margin: 50% auto ;
}
ul{
width: 200px;
height: 70px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="border">
<ul>
<li>123</li>
<li>456</li>
<li>asd</li>
</div>
</ul>
</div>
</body>
</html>