<script src="Sortable.js"></script>
<script src="jquery.js"></script>
<body>
<div id="sotr" class="sotr">
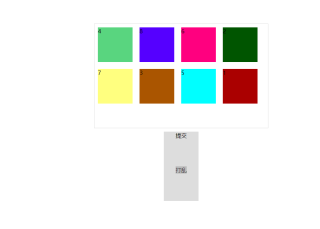
<a data-index='0' style="background: #aa0000;">1</a>
<a data-index='1' style="background: #005500;">2</a>
<a data-index='2' style="background: #aa5500;">3</a>
<a data-index='3' style="background: #59d57f;">4</a>
<a data-index='4' style="background: #00ffff;">5</a>
<a data-index='5' style="background: #ff007f;">6</a>
<a data-index='6' style="background: #ffff7f;">7</a>
<a data-index='7' style="background: #5500ff;">8</a>
</div>
<div id="click" class="click">提交</div>
<div id="upset" class="upset">打乱</div>
</body>
<script>
var foo = document.getElementById("sotr");
Sortable.create(foo, {
group: "adva"
});
function shffle() {
let array = $('#sotr a')
let usedIndex = []
let newArray = []
let validCount = []
top:
while (validCount < array.length) {
let index = Math.floor(Math.random() * array.length)
if (usedIndex.indexOf(index) > -1) {
continue top
} else {
usedIndex.push(index)
}
validCount++
newArray.push(array[index])
}
return newArray
}
let newarr = shffle()
for (let item of newarr) {
$('#sotr').append(item)
}
$('#upset').on('click', shffle)
</script>
我想达到点击“打乱“DIV执行函数,打乱排序,现在只能刷新打乱