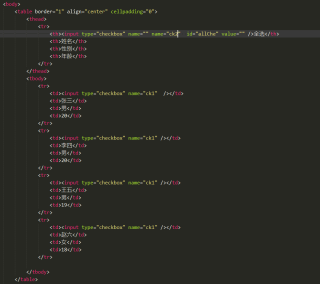
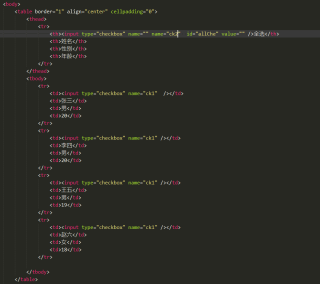
布局

**页面

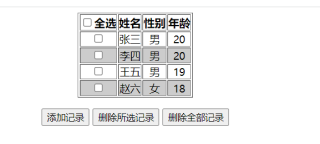
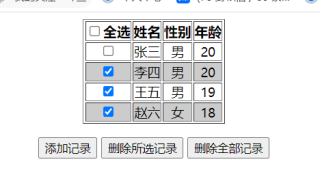
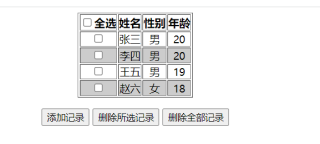
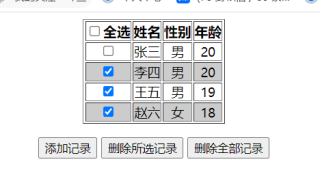
现在可以实现点击全选,和取消全选,请问如何在已经全选状态下 点击取消某一个单选框时,把全选按钮也取消

需要实现只要一个没选中,全选框就取消选中

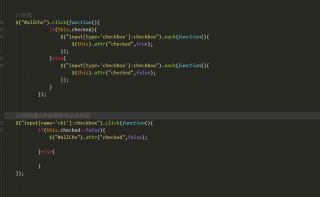
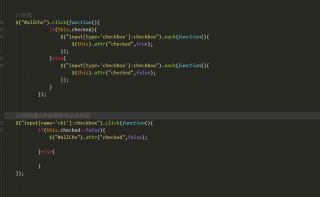
js

布局

**页面

现在可以实现点击全选,和取消全选,请问如何在已经全选状态下 点击取消某一个单选框时,把全选按钮也取消

需要实现只要一个没选中,全选框就取消选中

js

$("input[name='ck1']:checkBox").change(function(){
var allCheck=true;
$("input[name='ck1']:checkBox").each(function(){
if(this.checked==false){
allCheck= false;
}
});
$("input[name='ck2']:checkBox").attr("checked",allCheck)
});
}