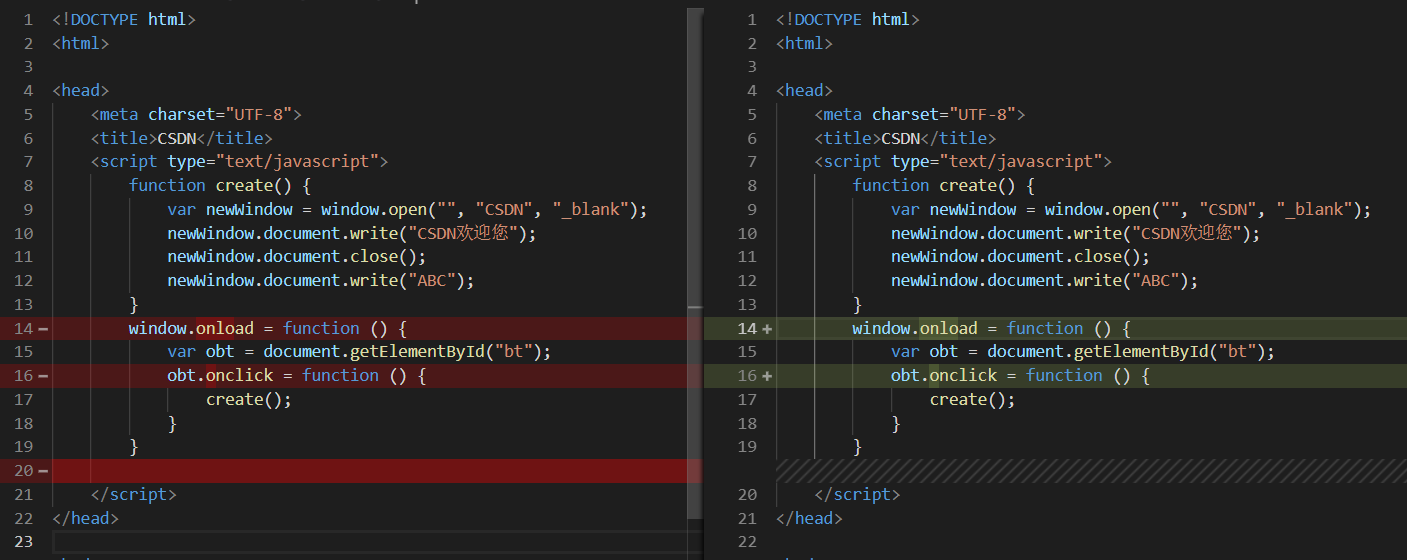
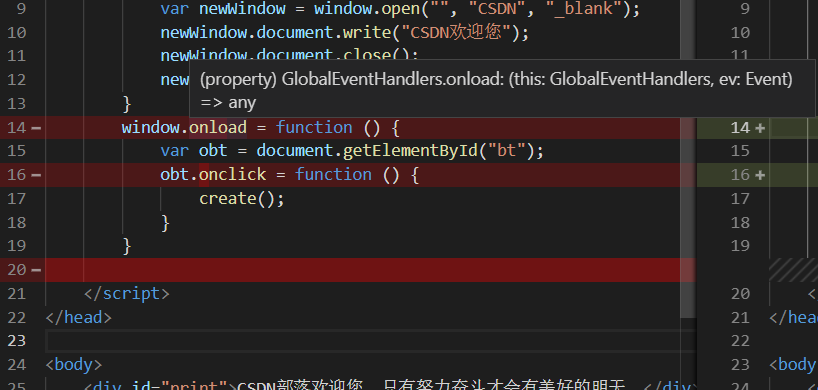
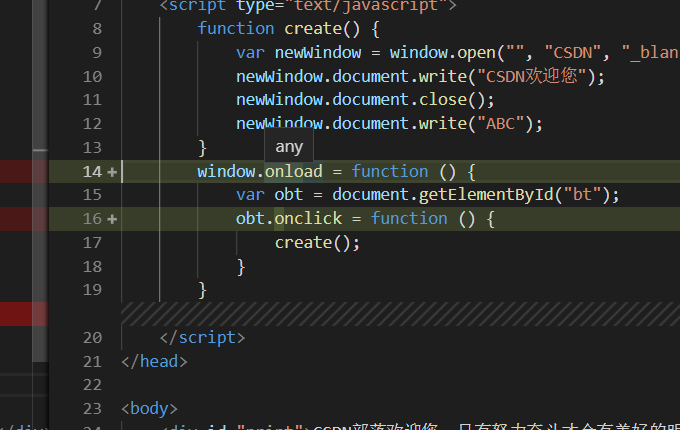
<--! 这是我复制的代码 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSDN</title>
<script type="text/javascript">
function create() {
var newWindow = window.open("", "CSDN", "_blank");
newWindow.document.write("CSDN欢迎您");
newWindow.document.close();
newWindow.document.write("ABC");
}
window.οnlοad = function () {
var obt = document.getElementById("bt");
obt.οnclick = function () {
create();
}
}
</script>
</head>
<body>
<div id="print">CSDN部落欢迎您,只有努力奋斗才会有美好的明天。</div>
<input type="button" id="bt" value="查看效果" />
</body>
</html>
<--!这是我自己手打的代码-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSDN</title>
<script type="text/javascript">
function create() {
var newWindow = window.open("", "CSDN", "_blank");
newWindow.document.write("CSDN欢迎您");
newWindow.document.close();
newWindow.document.write("ABC");
}
window.onload = function () {
var obt = document.getElementById("bt");
obt.onclick = function () {
create();
}
}
</script>
</head>
<body>
<div id="print">CSDN部落欢迎您,只有努力奋斗才会有美好的明天。</div>
<input type="button" id="bt" value="查看效果" />
</body>
</html>
其中我将两个文本代码进行了比较,给出了如下截图