<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>作业2</title>
<style type="text/css">
<!--
h1,h2,h3,h4,h5,h6{text-align: center}
div>a{color: #A72325; text-decoration: none}
p:nth-of-type(2n){color: #214DD6}
p:nth-of-type(2n-1){color: #1CDC15}
-->
</style>
</head>
<body>
<div align="center">
<div>
<h1>网页设计软件列表(点击查看)</h1>
</div>
<hr>
<div>
<a href="#">Photoshop</a>
<a href="#">illustrator</a>
<a href="#">Dreamweaver</a>
<a href="#">Fireworks</a>
</div>
<hr>
<div>
<img src="../html作业/图片/1.jpg" alt="图片1">
<p>这是一个photoshop软件</p>
<p>photoshop功能强大,可以处理图形</p>
<p>我们要学习使用它</p>
<p>--------------</p>
</div>
<div>
<img src="../html作业/图片/2.jpg" alt="图片2">
<p>这是illustrator软件</p>
<p>illustrator也很实用</p>
<p>但不清楚怎么用的</p>
<p>--------------</p>
</div>
<div>
<img src="../html作业/图片/3.jpg" alt="图片3">
<p>这是Dreamweaver软件</p>
<p>现在在用的就是这个软件</p>
<p>学习ing</p>
<p>--------------</p>
</div>
<div>
<img src="../html作业/图片/4.jpg" alt="图片4">
<p>这是FireWorks软件</p>
<p>是用来做图的软件</p>
<p>依旧不会用</p>
<p>--------------</p>
</div>
</div>
</body>
</html>

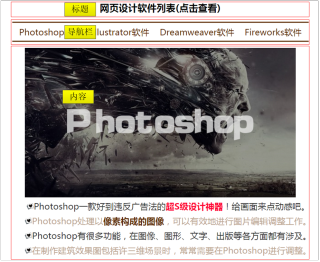
如图,现在要做成这种类型,内容部分初始是隐藏的,然后点击上面导航栏的超链接可以显示这一块的内容,点击另一个超链接会把原内容位置替换掉并显示当前内容。这个target选择器应该怎么用,网上没有看懂,最好有一个示例就行