浏览器报错Warning: Invalid hook call. Hooks can only be called inside of the body of a function component.
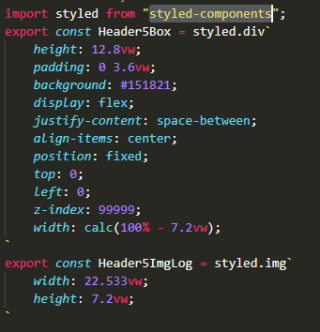
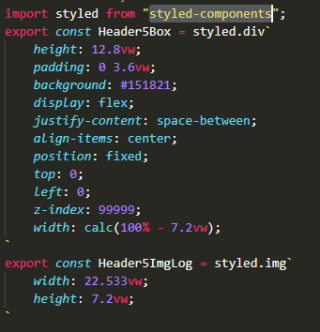
每次使用styled-components去export一个div,浏览器都会增加一个报错,如下图:

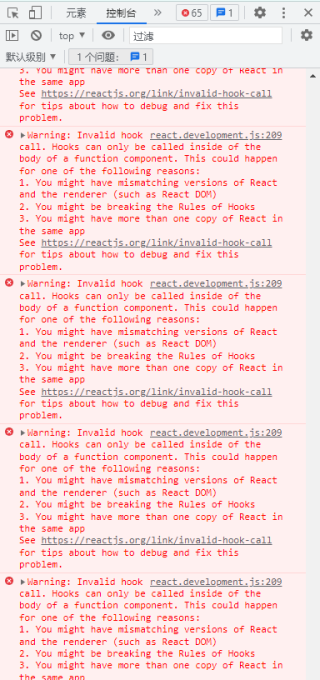
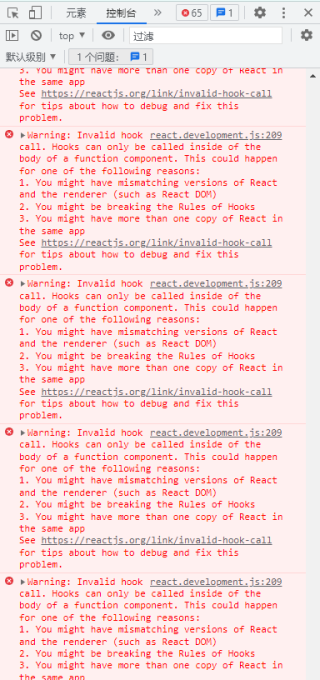
浏览器报错图:

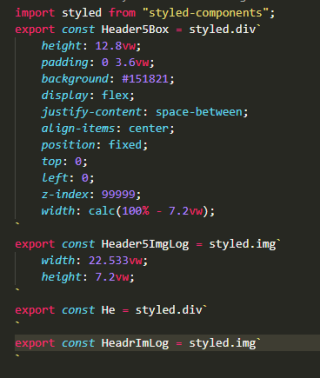
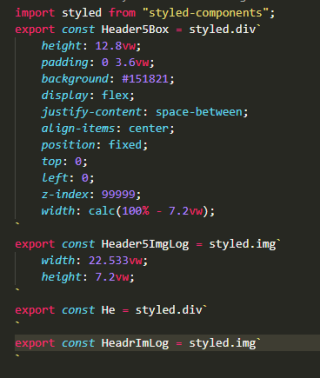
现在是65个报错,再export两个:

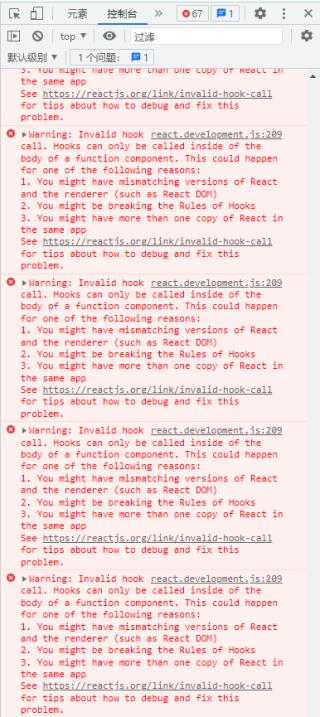
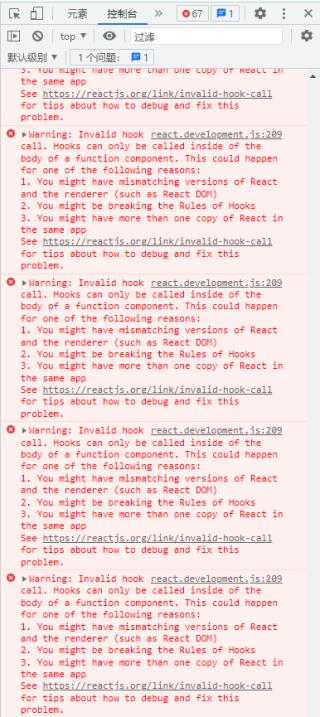
浏览器报错增加两个:

请问怎么解决这个报错问题?
浏览器报错Warning: Invalid hook call. Hooks can only be called inside of the body of a function component.
每次使用styled-components去export一个div,浏览器都会增加一个报错,如下图:


现在是65个报错,再export两个:

浏览器报错增加两个:

请问怎么解决这个报错问题?
1可以重新启动电脑,检查是否为电脑问题。
2检查代码