
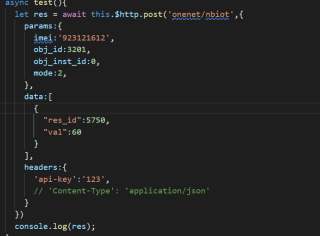
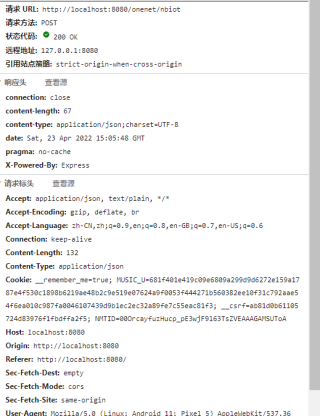
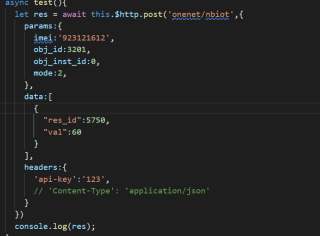
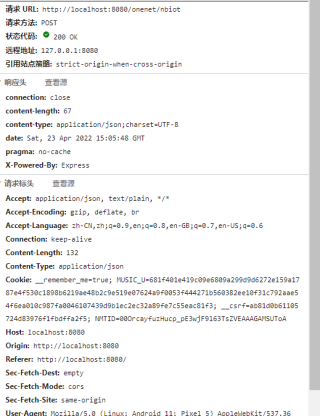
为什么post请求这么写 结果没有url参数和请求头中的api-key属性呢
我写的params为url参数,data为请求参数,headers为头部参数



参数传的不对,按照下面的方式传参
1.url后面的参数直接在url后面拼写
2.data参数直接传相应的数据 {a:1, b: 2}
3.headers的外面要包裹一层对象
axios.post('http://www.runoob.com/try/ajax/json_demo.json?a=1&b=2',
{a: 1},
{
headers: {"api-key": 1}
}
)