
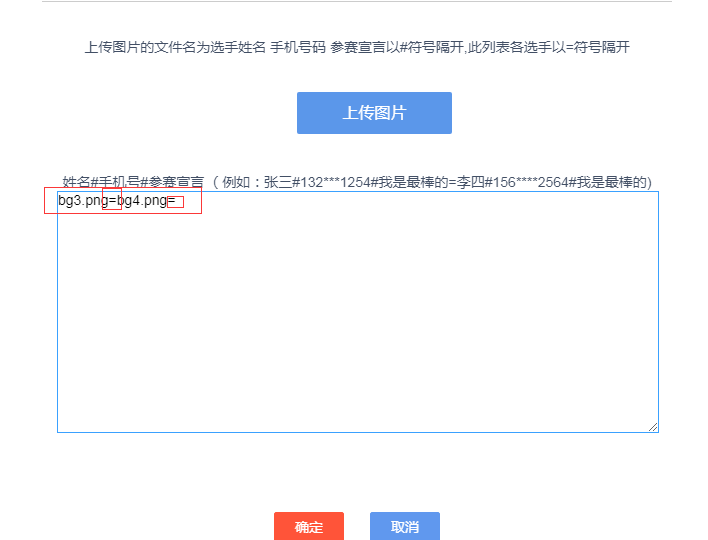
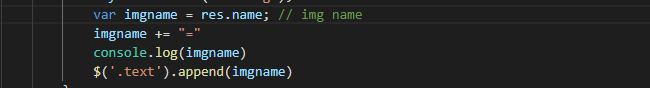
上传图片时 要求以等号隔开,但是上传时每个图片后面都有=号,怎么才能=号添加在图片与图片之间

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script type="text/javascript" src="jquery-1.11.0.js" ></script>
<body>
<div class="text"></div>
<button id="uploadImg">上传图片</button>
</body>
<script>
var res;
var resList=[];
$("#uploadImg").on("click",function(){
res="demo.jpg";
resList.push(res);
var resStr=resList.join("=");
console.log(resStr);
$(".text").empty();
$(".text").append(resStr);
})
</script>
</html>
将图片名放入一个数组中,然后join("="),这样的=号就都加在中间了
更新了下看看是不是要的效果