请各位大神帮我看看问题在哪里,不知道为啥传值失败了,小弟初学前端,功力太浅,望各位大神指教!
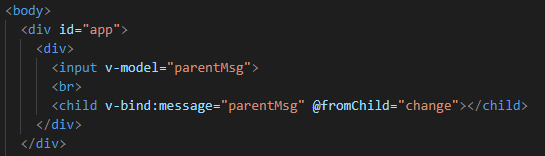
这是 html 部分:
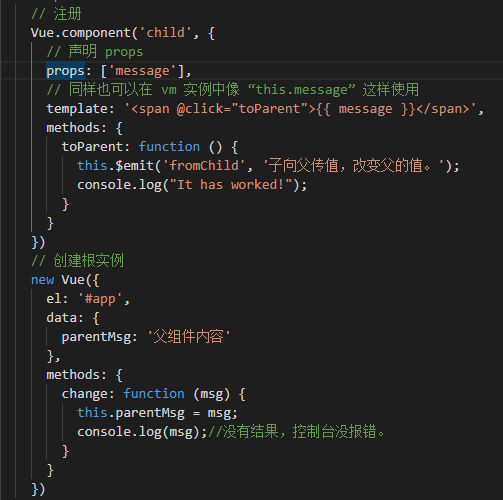
这是 js 部分:

多谢各位大神!
---------------------------------------更新线---------------------------------
这是源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<div>
<input v-model="parentMsg">
<br>
<child v-bind:message="parentMsg" @fromChild="change"></child>
</div>
</div>
<script>
// 注册
Vue.component('child', {
// 声明 props
props: ['message'],
// 同样也可以在 vm 实例中像 “this.message” 这样使用
template: '<span @click="toParent">{{ message }}</span>',
methods: {
toParent: function () {
this.$emit('fromChild', '子向父传值,改变父的值。');
console.log("It has worked!");
}
}
})
// 创建根实例
new Vue({
el: '#app',
data: {
parentMsg: '父组件内容'
},
methods: {
change: function (msg) {
this.parentMsg = msg;
console.log(msg);//没有结果,控制台没报错。
}
}
})
</script>
</body>
</html>
