问题遇到的现象和发生背景
我刚开始学习JS,在做一个可视化任务的时候需要做一个交互的功能。
需要让代码读取其他成员通过路径规划得出的地理位置的经纬度结果,而不是将经纬度一个一个输入到我的可视化界面的代码之中。请问一下大家我应该怎样操作呢?
问题相关代码,请勿粘贴截图
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>轨迹视角动画暂停与继续</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
ul li {
list-style: none;
}
.drawing-panel {
z-index: 999;
position: fixed;
bottom: 3.5rem;
margin-left: 3rem;
padding: 1rem 1rem;
border-radius: .25rem;
background-color: #fff;
box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);
}
.btn {
width: 90px;
height: 30px;
float: left;
background-color: #fff;
color: rgba(27, 142, 236, 1);
font-size: 14px;
border:1px solid rgba(27, 142, 236, 1);
border-radius: 5px;
margin: 0 5px;
text-align: center;
line-height: 30px;
}
.btn:hover {
background-color: rgba(27, 142, 236, 0.8);
color: #fff;
}
</style>
<script src="https://mapopen.bj.bcebos.com/github/BMapGLLib/TrackAnimation/src/TrackAnimation.min.js"></script>
<script src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=IzNwFo71aANXlPF1yEHQ6YPaD76Eh2dk"></script>
</head>
<body>
<div id="container"></div>
<ul class="drawing-panel" style="z-index: 99;">
<li class = "btn" onclick = "pauseAni()">暂停</li>
<li class = "btn" onclick = "continueAni()">继续</li>
</ul>
</body>
</html>
<script>
var bmap = new BMapGL.Map("container");
bmap.centerAndZoom(new BMapGL.Point(117.328655, 39.003123), 17);
bmap.enableScrollWheelZoom(true);
var path = [{
'lng': 117.331231,
'lat': 39.002533
}, {
'lng': 117.329266,
'lat': 39.002786
}, {
'lng': 117.328655,
'lat': 39.003123
}, {
'lng': 117.321666,
'lat': 39.003095
}, {
'lng': 117.319636,
'lat': 39.003067
}, {
'lng': 117.318558,
'lat': 39.003053
}, {
'lng': 117.317768,
'lat': 39.003039
}];
var point = [];
for (var i = 0; i < path.length; i++) {
point.push(new BMapGL.Point(path[i].lng, path[i].lat));
}
var pl = new BMapGL.Polyline(point);
setTimeout('start()', 3000);
trackAni = new BMapGLLib.TrackAnimation(bmap, pl, {
overallView: true,
tilt: 30,
duration: 20000,
delay: 300
});
function start () {
trackAni.start();
}
function pauseAni () {
trackAni.pause();
}
function continueAni () {
trackAni.continue();
}
</script>
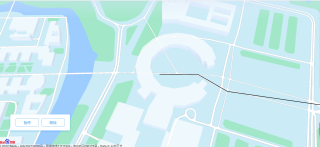
运行结果及报错内容
目前的HTML文件可以做到根据代码里节点的经纬度绘制出动态轨迹,但是不能读取外部文件中的数据。
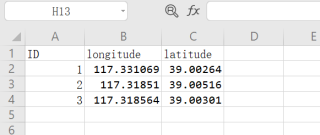
比如我想读取CSV文件里的经纬度数据

目前结果如下,目前不能读取外部数据:
我的解答思路和尝试过的方法
我查找了后端传前端的代码,发现应该是需要把经纬度信息通过串口发送,有人说用DataReader从数据库读取经纬度传串成一个字符串然后赋值给一个全局变量,但是我没能成功
我想要达到的结果
从CSV文件中读取全部经纬度信息,然后在地图上形成动态轨迹