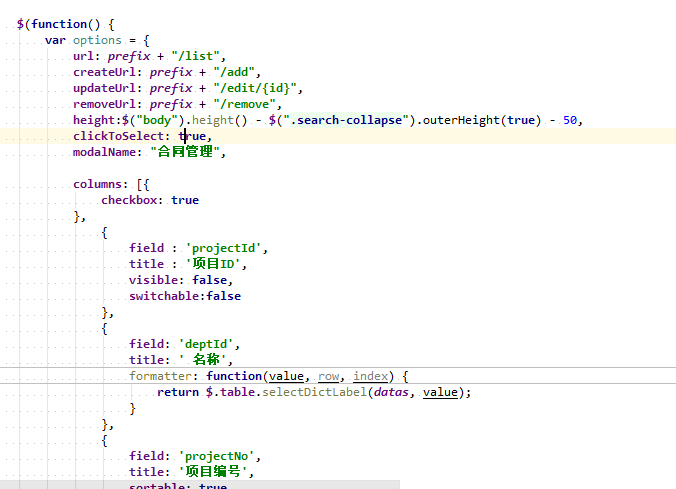
js如图大概是这样的
比如我要让名称下面对应三个名称 A名称 B名称 C名称
这样的表头应该怎么写
如图这样的表头

具体我要怎么实现
用的bootstraptable
也不是动态表头 是静态的表头 不知道怎么写!
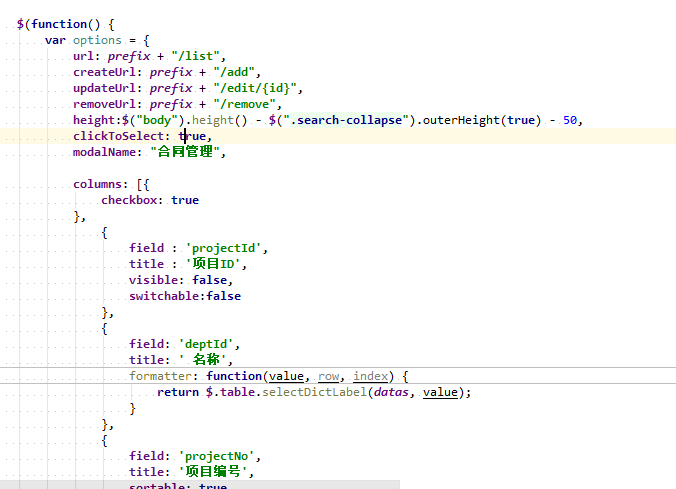
js如图大概是这样的
比如我要让名称下面对应三个名称 A名称 B名称 C名称
这样的表头应该怎么写
如图这样的表头

具体我要怎么实现
用的bootstraptable
也不是动态表头 是静态的表头 不知道怎么写!
https://blog.csdn.net/LLL_liuhui/article/details/80361928
columns: [
[{
title: '这是标题',
field: '',
align: 'center',
valign: 'middle',
colspan: 10
}],
[{
title: '这是标题1',
field: '',
align: 'center',
valign: 'middle',
colspan: 1,
rowspan: 2
}, {
title: '这是标题2',
field: '',
align: 'center',
valign: 'middle',
colspan: 4,
rowsapn: 1
}, {
title: '这是标题3',
field: '',
align: 'center',
valign: 'middle',
colspan: 5,
rowsapn: 1
}],
[{
field: 'title1', //列ID同时也是指定要显示的数据的ID
title: '标题',
width: 100,
align: 'center',
valign: 'middle',
sortable: true
}, {
field: 'title2', //列ID同时也是指定要显示的数据的ID
title: '标题',
width: 100,
align: 'center',
valign: 'middle',
sortable: true
}, {
field: 'title3', //列ID同时也是指定要显示的数据的ID
title: '标题',
width: 100,
align: 'center',
valign: 'middle',
sortable: true
}, {
field: 'title4', //列ID同时也是指定要显示的数据的ID
title: '标题',
width: 100,
align: 'center',
valign: 'middle',
sortable: true
}, {
field: 'title5', //列ID同时也是指定要显示的数据的ID
title: '标题',
width: 100,
align: 'right',
valign: 'middle',
sortable: true
}, {
field: 'title6', //列ID同时也是指定要显示的数据的ID
title: '标题',
width: 100,
align: 'center',
valign: 'middle',
sortable: true
},
{
field: 'title7', //列ID同时也是指定要显示的数据的ID
title: '标题',
width: 100,
align: 'center',
valign: 'middle',
sortable: true
},
{
field: 'title8', //列ID同时也是指定要显示的数据的ID
title: '标题',
width: 100,
align: 'center',
valign: 'middle',
sortable: true
},
{
field: 'title9', //列ID同时也是指定要显示的数据的ID
title: '标题',
width: 100,
align: 'center',
valign: 'middle',
sortable: true
}
]
]
---------------------