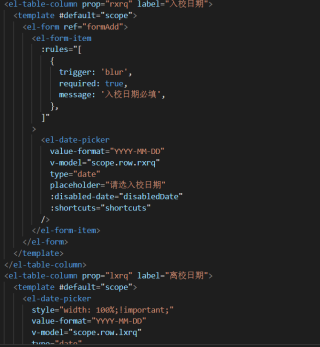
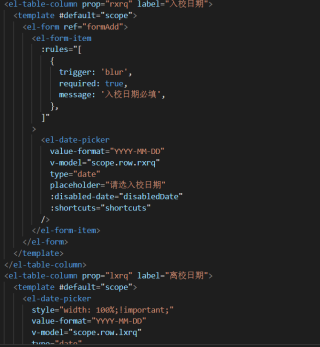
表单是动态生成的,如下图所示,这个表单是用插槽写上去的,是个表格里面有表单,我现在需要的是验证这些表单的信息以及保存的时候只有验证正确才能保存,现在我不知道该怎么弄

下图是我的一部分代码,已经能够验证了,就是无法在保存的时候知道是否验证正确,因为是表格写的缘故,所以每一个表单都是分开的,我写了ref,发现无法这样获取到这个元素,我尝试使用插槽$slot获取该元素也是不行,现在应该如何做才能在保存的时候知道是否验证正确

表单是动态生成的,如下图所示,这个表单是用插槽写上去的,是个表格里面有表单,我现在需要的是验证这些表单的信息以及保存的时候只有验证正确才能保存,现在我不知道该怎么弄


this.$refs["formAdd"].validate((valid, object) => {
if (valid) {
}
})
可以把表格放到 el-form 里面