

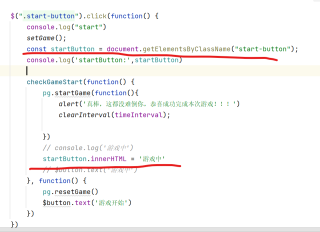
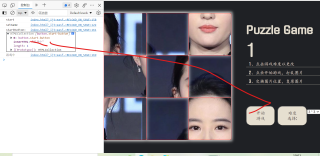
如图,我打算实现点击开始游戏后,按钮中的开始游戏就能变成游戏中,但是发现有问题,请问如何修改,完整代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQuery拼图小游戏</title>
<link rel="stylesheet" href="css/puzzleGame.css" />
<script src="js/jQuery.js"></script>
<script src="js/puzzleGame.js"></script>
<style type="text/css">
#wrap{
/*width: 100vw;*/
height: 90vh;
display: flex;
justify-content: center;
align-items: center;
}
#content{
margin-right: 7vw;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
#imgArea{
margin-top: 1rem;
box-shadow: 0 0 8px 6px #6c6c6c;
display: grid;
grid-template-columns: repeat(4, 1fr);
top: 0px;
position: relative;
width: 509px;
height: 509px;
}
.wrap-title {
display: flex;
justify-content: center;
flex-direction: column;
font-family: 'Gugi', cursive;
text-transform: capitalize;
}
</style>
</head>
<body>
<div id="wrap">
<div id="content">
<div id="imgArea"></div>
</div>
<div class="wrap-title">
<h1 class="main-title">puzzle game</h1>
<p class="play-time">0</p>
<ul class="text-title">
<li><i class="fa fa-star" aria-hidden="true"></i>1、点击游戏难度以更改</li>
<li><i class="fa fa-star" aria-hidden="true"></i>2、点击开始游戏,打乱图片</li>
<li><i class="fa fa-star" aria-hidden="true"></i>3、交换图片位置,复原图片</li>
</ul>
<ul class="img-title">
<!-- <li><img src="img/html.png" alt=""></li>-->
<!-- <li><img src="img/css.png" alt=""></li>-->
<!-- <li><img src="img/javascript.png" alt=""></li>-->
</ul>
<div style="display: flex;align-items: center;">
<button class="start-button" >开始游戏</button>
<button class="choice-button">难度选择:</button>
<select class="target">
<option value='{"row":3,"col":3}' selected="selected">3 * 3</option>
<option value='{"row":6,"col":6}'>6 * 6</option>
<option value='{"row":9,"col":9}'>9 * 9</option>
</select>
</div>
</div>
<!-- <div id="character">-->
<!-- <ul class="orgimage">-->
<!-- <img src="images/man.jpg">-->
<!-- </ul>-->
<!-- <ul>-->
<!-- <li id="gameRule"> 游戏介绍:-->
<!-- <p>1、点击游戏难度以更改</p>-->
<!-- <p>2、点击开始游戏,打乱图片</p>-->
<!-- <p>3、交换图片位置,复原图片</p>-->
<!-- </li>-->
<!-- </ul>-->
<!-- <ul>-->
<!-- <li id="start"> <span><button class="button">开始游戏</button></span> </li>-->
<!-- <li id="level">-->
<!-- <span><button class="button">难度选择:</button>-->
<!-- <select class="target">-->
<!-- <option value='{"row":3,"col":3}' selected="selected">3 * 3</option>-->
<!-- <option value='{"row":6,"col":6}'>6 * 6</option>-->
<!-- <option value='{"row":9,"col":9}'>9 * 9</option>-->
<!-- </select>-->
<!-- </span>-->
<!-- </li>-->
<!-- </ul>-->
<!-- </div>-->
</div>
<script type="text/javascript">
const playTime = document.querySelector(".play-time");
let isPlaying = false;
let timeInterval = null;
let time = 0;
function setGame() {
console.log('setGame')
isPlaying = true;
time = 0;
clearInterval(timeInterval);
setTimeout(() => {
timeInterval = setInterval(() => {
playTime.innerText = time;
time++;
}, 1000);
}, 3000)
}
$(function() {
var pg = new puzzleGame(
'#imgArea',
'images/liu.jpg'
)
//检测游戏状态
function checkGameStart(noGame, hasGame) {
if (pg.getGameStatus()) {
//游戏复位
if (confirm('已经在游戏中,确定要重新开始?')) {
hasGame()
}
} else {
noGame()
}
}
$(".start-button").click(function() {
console.log("start")
setGame();
const startButton = document.getElementsByClassName("start-button");
console.log('startButton:',startButton)
checkGameStart(function() {
pg.startGame(function(){
alert('真棒,这都没难倒你,恭喜成功完成本次游戏!!!')
clearInterval(timeInterval);
})
console.log('游戏中')
startButton.innerHTML = '游戏中'
// $button.text('游戏中')
}, function() {
pg.resetGame()
$button.text('游戏开始')
})
})
$('.target').change(function(evt) {
var $button = $(".start-button").find('button')
var $val = $.parseJSON($(this).val())
checkGameStart(function() {
pg.setGameLevel($val.row, $val.col)
}, function() {
pg.resetGame($val.row, $val.col)
$button.text('游戏开始')
})
})
});
</script>
</body>
</html>
请赐教,不胜感激。
